
Analizar como trabajaremos la experiencia de usuario (UX) en dispositivos móviles es un aspecto clave para el éxito de nuestros proyectos. El uso de dispositivos móviles ha evolucionado en los últimos años y los usuarios buscan un enfoque moderno en los sitios y aplicaciones con las que interactúan a diario. Por esta razón, pensar la UX para móviles es todo un desafío para los profesionales de la industria.
Con más de 15 años dictando clases y capacitaciones sobre diseño web y desarrollo web, he sido testigo de esta transformación y de cómo ha cambiado la manera en que pensar un sitio web. Siempre explico en mis consultorías que no basta con reducir elementos de una versión de escritorio, sino que es fundamental comprender las necesidades específicas de los usuarios móviles y adaptar la arquitectura de información para una navegación intuitiva y eficiente.
En este artículo explicaré qué aspectos debemos tener en cuenta a la hora de optimizar la experiencia de usuario en nuestros proyectos para que tenga un impacto positivo en dispositivos móviles.
Evolución del uso de móviles y su impacto en las nuevas generaciones
Según numerosos estudios, el uso de dispositivos móviles ha experimentado un crecimiento exponencial a nivel global durante la última década, transformando la manera en que las personas se comunican, acceden a la información y realizan diversas actividades cotidianas. Las proyecciones indican que aún puede seguir subiendo el uso de móviles a nivel global y esto se refleja también en el uso. El comercio electrónico desde móviles ha tenido una evolución significativa y hoy es mucho más común que hace 10 años.
Por otro lado, en los últimos años, el acceso a internet desde dispositivos móviles ha superado con creces al uso de computadoras de escritorio. Las nuevas generaciones han crecido con la inmediatez de las aplicaciones y sitios web optimizados para móviles, lo que ha cambiado sus expectativas. Si una página no carga rápido o no es intuitiva, los usuarios la abandonan en cuestión de segundos.
El diseño adaptable se volvió un estándar, pero más allá de la adaptabilidad, los diseñadores deben enfocarse en la experiencia completa del usuario. Hoy en día, las personas esperan que los sitios sean rápidos, accesibles y funcionales desde el primer momento. Además, la interacción con dispositivos móviles ha generado nuevas tendencias como la navegación por gestos y el minimalismo en la interfaz.
La rápida adopción mundial de teléfonos inteligentes establece un contexto fundamental para comprender también el éxito que está teniendo la Inteligencia Artificial y, especialmente, los asistentes de voz avanzados. Este es un campo donde queda mucho por explorar y en el cual se pueden presentar muchas oportunidades de negocio.
Pensar la interfaz para móviles

Crear interfaces para móviles no se trata de reducir el tamaño de los elementos. Debemos pensar la estructura completa del sitio en función de la experiencia que necesitamos ofrecer. La arquitectura de información debe facilitar la navegación con gestos naturales, evitando desplazamientos innecesarios o interacciones confusas. Es clave identificar las funcionalidades más importantes y hacerlas accesibles de inmediato.
Por ejemplo, un menú de navegación debe ser fácil de desplegar. No debemos esconder opciones críticas bajo capas innecesarias. Los formularios deben estar optimizados para una entrada de datos rápida, minimizando la cantidad de pasos y solicitando la menor cantidad de información posible para mejorar la conversión.
A la hora de trabajar con el código, podemos optar por apoyarnos con librerías modernas que nos ofrezcan soluciones en lo que se refiere a compatibilidad con móviles. Un buen ejemplo de esto puede ser Bootstrap. Los componentes de esta librería están pensados para ser adaptables y ofrecer una experiencia acorde a dispositivos de diferentes dimensiones.
La importancia del llamado a la acción
El aumento en el uso de dispositivos móviles ha impulsado una adaptación significativa en la navegación web. Desde hace años, el crecimiento del uso de dispositivos móviles ha obligado a las marcas a adaptarse a pantallas más pequeñas e interfaces diferentes. Este desafío obliga a tener una visión más creativa y darle un enfoque moderno a la estrategias comerciales.
Los dispositivos móviles representan un porcentaje notable del tráfico web actual. Esto exige la optimización de los sitios web para estos dispositivos . Las empresas ya no pueden permitirse tener sitios web que no sean completamente funcionales y fáciles de usar en dispositivos móviles, ya que es donde ahora ocurre la mayoría de las interacciones en línea. En este contexto, cada página de un sitio debe tener un objetivo claro.
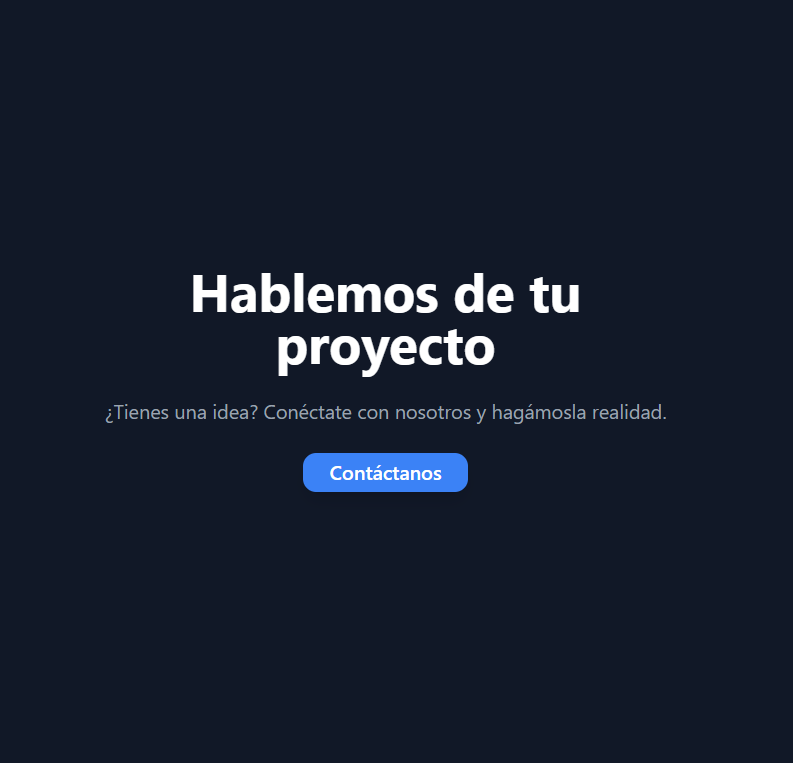
Cada página debe guiar al usuario hacia una acción clara. Un llamado a la acción (Call To Action o CTA) bien ubicado y diseñado puede marcar la diferencia entre la conversión y el abandono. En dispositivos móviles, estos llamados a la acción deben ser visibles sin que el usuario tenga que desplazarse demasiado.
El que buscamos transmitir debe ser muy claro y el llamado a la acción debe estar visible sin necesidad de desplazarse con scroll, como vemos en el siguiente ejemplo:

Algunas consideraciones clave para los CTA en móviles incluyen:
- Ubicación estratégica. Siempre debe ubicarse dentro del campo de visión del usuario.
- Tamaño adecuado. No tan grande que sea intrusivo, pero lo suficientemente grande para que sea fácil de tocar.
- Contraste y color. Debe destacarse sin ser agresivo, alineado con la identidad visual del sitio.
- Mensaje claro y directo: «Comprar ahora», «Regístrate gratis», «Descarga la app».
Eficiencia y rendimiento
A la hora de indexar contenido, los buscadores priorizan los sitios rápidos y optimizados para móviles en sus resultados de búsqueda. Una página que tarda en cargar o tiene diseños que dificultan la navegación afectará negativamente el SEO y la tasa de retención de usuarios.
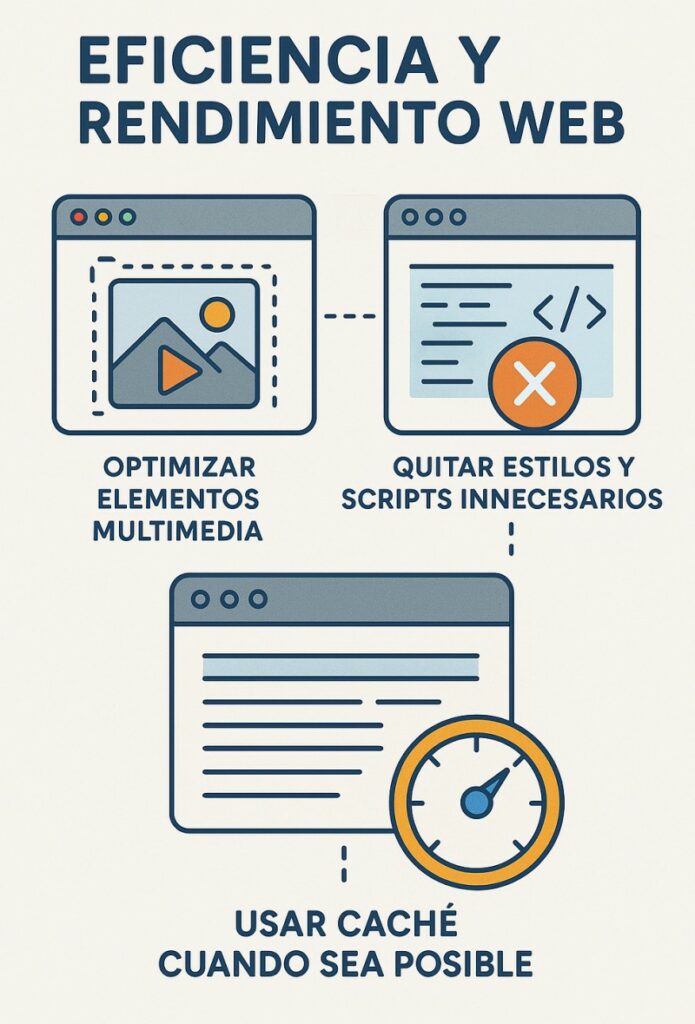
Para mejorar el rendimiento en dispositivos móviles, es fundamental seguir lineamientos que favorecen la velocidad de carga.

- Optimizar el peso de las imágenes. Además de los formatos clásicos, como GIF, JPG o PNG, es importante incorporar formatos modernos como WebP. Existen técnicas que facilitan la adopción del formato de una manera compatible.
- Analizar el uso de scripts y estilos innecesarios. Reducir el impacto de JavaScript pesado es muy importante. Trabajar con carga diferida de archivos, cuando esto sea posible, también puede ser una opción favorable. Como complemento a esto, el uso de CDNs puede ayudar a ganar velocidad y alivianar la carga de nuestro servidor. Esto también aplica al análisis de las hojas de estilo. Es importante cargar solo los archivos que sean necesarios para cada página.
- Utilizar almacenamiento en caché. Acelerar tiempos de carga con técnicas de caché es fundamental hoy en día. Para esto contamos con diversas técnicas. Desde características del lado servidor, como por ejemplo compresión de archivos, hasta opción de desarrollo, como minificación y técnicas de caché vía JavaScript.
Medidas adaptables

El diseño adaptable o responsive web design permite que los elementos se ajusten a distintos tamaños de pantalla, pero hay casos donde conviene fijar ciertas dimensiones.
Para los textos, el uso de unidades relativas como «em» o «rem» permite un ajuste dinámico sin comprometer la legibilidad. En el caso de imágenes, es clave utilizar versiones en diferentes resoluciones para cargarlas según la densidad de píxeles del dispositivo.
Los porcentajes pueden ser útiles para imágenes o contenidos multimedia, pero debemos recordar complementarlos con máximos y mínimos para que no queden ni demasiado pequeños ni demasiado grandes.
Una de las características más importantes que se ha incorporado en CSS es Mediaqueries. Mediante reglas podremos establecer propiedades que entrarán en acción según diferentes contextos. Por ejemplo, podremos especificar ajustes en la representación de una página o app en base al tamaño de pantalla (ancho y/o alto), orientación (portrait o landscape) y también proporción de pantalla, entre muchas otras opciones.
Es importante tener presente que la última década ha sido testigo de una transformación impulsada por el éxito de los dispositivos móviles. Esta evolución ha tenido un profundo impacto en la sociedad, modificando los patrones de comunicación, facilitando el acceso a la información y potenciando un auge en el comercio electrónico móvil en diferentes regiones del mundo.
En conclusión
A la hora de pensar en una estrategia para nuestros proyectos, debemos tener presente que los dispositivos móviles se han convertido en elementos centrales de muestra vida diaria. Influyen en las interacciones sociales, el acceso a la información y las actividades económicas.
Como profesionales del área, no podemos dejar de ver que el cambio hacia el uso de internet a través de dispositivos móviles ha hecho necesaria la adaptación de la navegación web y el diseño para atender a esta creciente base de usuarios.
Optimizar la experiencia para móviles no es solo una tendencia, sino una necesidad imperante en el diseño web moderno. Pensar en la arquitectura de información, la interacción y el rendimiento garantiza que los usuarios tengan una experiencia fluida y atractiva, lo que se traduce en mayor retención y conversiones.
El diseño para móviles debe ser intuitivo, rápido y eficiente, priorizando siempre la usabilidad y la accesibilidad. Como diseñadores, tenemos el reto de crear experiencias memorables que se adapten a las necesidades cambiantes de los usuarios modernos.
Para finalizar, me parece interesante reflexionar en que el éxito de un sitio o aplicación no solo están en lograr una UX eficiente. En los tiempos que corren, resulta de gran importancia interpretar lo que buscan los usuarios. En este contexto, debemos aprender a interpretar a las nuevas generaciones, ya que son uno de los motores más importantes en el uso de tecnologías móviles. Muchos usuarios, que pueden ser potenciales clientes, hoy pueden tener menos de 30 años. Y toda esta reflexión, puede concluir en que debemos permanecer actualizados, no solo en lo tecnológica, sino también en el mundo que nos rodea.
Si te interesa saber más como optimizar tus proyectos web para dispositivos móviles déjame un comentario o escríbeme un mensaje.
Más sobre Diseño y desarrollo Web
Deja una respuesta