Desde hace un tiempo, Visual Studio Code se ha posicionado como uno de los editores de código preferidos de muchos desarrolladores en todo el mundo.
Por otra parte, el uso de la terminal (o línea de comando) ha visto su resurgimiento en el mundo de la programación y muchos comandos se ejecutan desde allí.
Si hemos trabajado ya con Node.js, seguramente ya hemos recurrido a esta pantalla. Y no solo para crear nuevos proyectos de Node.js, ya que la creación de proyectos de React, Angular y Vue.js, entre muchos otros, también se pueden ejecutarse desde allí. En este artículo aprenderemos como utilizar la terminal que se encuentra integrada con Visual Studio Code.
Acceder a la terminal de Visual Studio Code
La opción de acceso a la terminal puede variar dependiendo del idioma con el cual configuramos la aplicación.
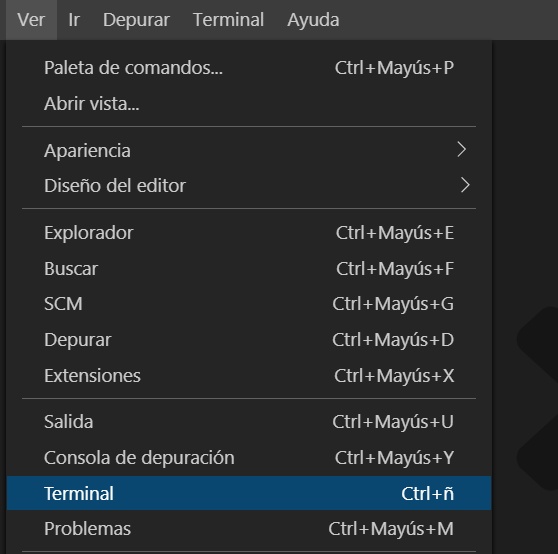
Si tenemos Visual Studio Code en español, podremos ir al menú superior y acceder a Ver. En el desplegable hacemos clic en Terminal y ésta se mostrará en la parte inferior de la ventana. El atajo de teclado para las personas que tienen configurado el teclado en español es Ctrl + ñ.

Quienes tienen el programa en inglés, se accede desde el menú View y se elige Terminal en el desplegable. El atajo para teclados en inglés es Ctrl + `.
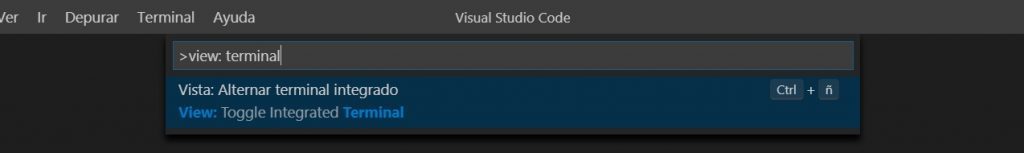
Otra alternativa es recurrir a Command Palette, mediante la combinación de teclas Ctrl+Shift+p. En ese caso podremos escribir lo que deseamos buscar.

Es importante señalar que si no tenemos un proyecto abierto, la terminal se abrirá en una carpeta por defecto. Pero si tenemos un proyecto o una carpeta abierta, la terminal se ubicará en esa ruta. Algo que siempre recomiendo a mis alumnos es verificar en qué ruta estamos parados antes de ejecutar un comando.
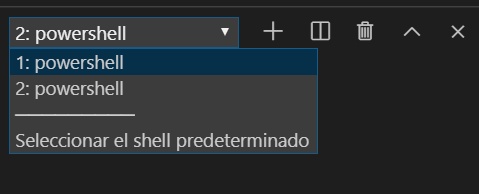
Vale la pena señalar que podremos tener una o más terminales abiertas (se pueden agregar con el signo + ubicado en la parte superior derecha de la terminal) y se pueden eliminar las terminales con el icono del cesto de basura. Además se podrá cambiar el tamaño de la terminal y dividir las vistas para tener varias terminales visibles al mismo tiempo.

Para finalizar
Como hemos visto en este artículo, es muy simple comenzar a trabajar con la terminal integrada de Visual Studio Code. En mi caso particular la utilizo a diario en mis desarrollos para Web y también en los proyectos de Inteligencia Artificial con Python.
Para saber más secretos de Visual Studio Code, les recomiendo leer el artículo: Visual Studio Code: Atajos de teclado (shortcuts).
Más sobre Diseño y desarrollo Web
Saludos, Su Publicación es con poca información , casi nula . Por favor compartanos los codigos para movernos en terminal atraves de carpetas y si se puede ligar un archivo de react en una carpeta , con otro archivo ó archivos html, js , css, exactos al de la carpeta principal , pero estos se encuentran en una ruta distinta
Gracias por tu comentario Carlos. La intención del artículo no era explicar los comandos de manejo de archivos desde la terminal o como cambiar de rutas.
Respecto a tu consulta, el comando que creo que buscas es CD.
Si estás en la ruta del proyecto y desean ingresar a la carpeta src, deberías escribir cd src y pulsar enter. Lo mismo si deseas ingresar a public, desde la raiz del proyecto sería cd public y luego pulsar enter. Para regresar a la ruta anterior se puede utilizar cd .. y luego pulsar enter. Espero que te sea de gran utilidad. Saludos
Porqué razon cuando se abre visual studio, la terminal no deja escribirle nada? como se soluciona esto?
Te dejo la guía completa sobre la terminal, si te sirve de ayuda: https://code.visualstudio.com/docs/editor/integrated-terminal
al trabajar con python el VSC no me muestre el resultado por la pantalla
Hola Federico, es necesario instalar y configurar Python para que funcione bien. Te dejo la guía de Visual Studio: https://code.visualstudio.com/docs/python/python-tutorial
Saludos
Hola, al momento de crear una terminal para mi proyecto con node js (ya lo tengo instalado), no me permite ingresar el comando npm init -y, me figura un error: «npm : El término ‘npm’ no se reconoce como nombre de
un cmdlet, función, archivo de script o programa
ejecutable. Compruebe si escribió correctamente el
nombre o, si incluyó una ruta de acceso, compruebe
que dicha ruta es correcta e inténtelo de nuevo.
En línea: 1 Carácter: 1
+ npm init -y
+ ~~~
+ CategoryInfo : ObjectNotFound: (npm:St
ring) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException»
¡Hola! Para que funcione npm debe estar correctamente instalado Node.js y en el path de tu equipo.
Una opción sería: Abrir la terminal y escribir node -v para verificar si Node.js está instalado y con el path bien asignado.
Espero que te sea de utilidad
Saludos