
En el mundo actual del desarrollo Web, React es una de las librerías más utilizadas de JavaScript.
Para aquellas personas que aún no lo conocen, les recomiendo leer el artículo que escribí para introducir a este librería: Qué es React.
Una vez que tenemos claro que deseamos avanzar con React, el primer paso será crear un proyecto nuevo. Si bien hay diferentes maneras de realizar este procedimiento, vamos a recurrir a una herramienta disponible vía NPM, llamada create-react-app.
En primer lugar debemos tener instalado Node.js. Si aún no lo tenemos instalado, podremos aprender en esté artículo qué es y como obtener Node.js de manera gratuita. Es recomendable tener instalada la versión más actual de la rama LTS. Debemos tener en cuenta que para este proceso utilizaremos npx, herramienta que forma parte de Node desde la versión de npm 5.2.
Una vez que verificamos que tenemos instalada una versión actual de Node, podremos comenzar a crear nuestro proyecto desde la línea de comando. Esto puede ser desde el CDM en Windows o la Terminal en Linux o MacOS. Si trabajamos con Visual Studio Code como editor de código, podremos aprovechar las ventajas que nos da su terminal integrada, a la que podemos acceder desde el menú Ver, y luego escogemos la opción Terminal.
La creación del proyecto
Situados en la terminal o la línea de comando, debemos posicionarnos en la carpeta donde están nuestros proyectos. Un ejemplo para lograr esto en Windows, sería escribir cd c:\misproyectos y pulsar la tecla Enter. Deberemos cambiar siempre la ruta por la que tengamos definida en nuestro equipo para guardar proyectos (la carpeta de proyectos debe existir previamente).
Ahora, sí, una vez posicionados en la carpeta correcta, escribimos el comando para crear el proyecto de React y a continuación presionamos Enter:
npx create-react-app mi-primera-aplicacionEs importante señalar que donde dice mi-primera-aplicacion, debemos indicar el nombre de nuestra App. Se recomienda no utilizar caracteres especiales, ni acentos, ni ñ y tampoco espacios. También es importante tener en cuenta que debemos estar conectados a Internet cuando realizamos este paso.
Luego de unos instantes se creará el proyecto. En este sentido, siempre explico a mis alumnos que el tiempo de demora dependerá fundamentalmente de nuestra conexión a Internet, la potencia de nuestro equipo y la velocidad del disco duro.
Visualizar el proyecto creado
Una vez que recibimos en pantalla el mensaje que nos informa que el proyecto se ha creado, podremos acceder, siempre desde la línea de comando, donde debemos escribir cd mi-primera-aplicacion (o el nombre que le hayamos asignado al proyecto) y luego pulsamos la tecla Enter.
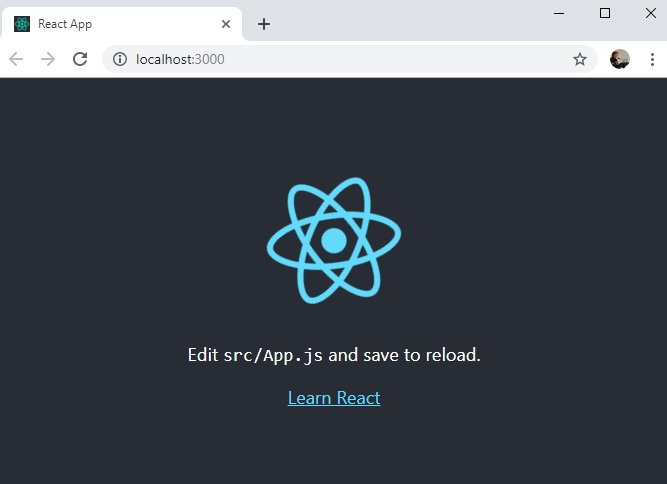
A continuación, en la terminal, escribimos npm start y presionamos Enter. Luego de unos instantes se abrirá nuestro navegador predeterminado y veremos una pantalla como la siguiente:

Los siguientes pasos
Si hemos llegado con éxito hasta aquí, ahora podremos ver las carpetas de nuestro proyecto, por ejemplo desde el explorador de Visual Studio Code. Sobre las carpetas public y src será donde podremos trabajar. Específicamente en public encontraremos los archivos .js de ejemplo que contienen código basado en React.
¿Cómo seguir con nuestro proyecto una vez creado? Si desean aprender como trabajan los componentes, recomiendo leer el artículo: Crear un componente con React.
Sitio oficial de React en idioma español: https://es.react.dev/.
⭐ Si te resulta interesante React y te gustaría aprender a trabajar con esta librería escribime para saber más sobre las opciones de capacitación online.
Más sobre Diseño y desarrollo Web
Deja una respuesta