 A la hora de editar el código de nuestros proyectos Web, contamos con variedad de alternativas muy interesantes. Visual Studio Code es la opción que nos ofrece Microsoft para trabajar con nuestro código desde un editor.
A la hora de editar el código de nuestros proyectos Web, contamos con variedad de alternativas muy interesantes. Visual Studio Code es la opción que nos ofrece Microsoft para trabajar con nuestro código desde un editor.
Anunciado en Abril de 2015, ese mismo año se conoció la primer versión oficial del producto. A lo largo de este tiempo, ha logrado buena aceptación en la comunidad de desarrollo y, si aún no lo estamos utilizando, es un alternativa para tener en cuenta si deseamos cambiar nuestro editor de código.
Ventajas de Visual Studio Code
Un aspecto fundamental de un editor de código es que podamos utilizarlo con los lenguajes de programación que trabajamos a diario. Visual Studio Code es una herramienta que tiene soporte nativo para gran variedad de lenguajes, entre ellos podemos destacar los principales del desarrollo Web: HTML, CSS, y JavaScript, entre otros.
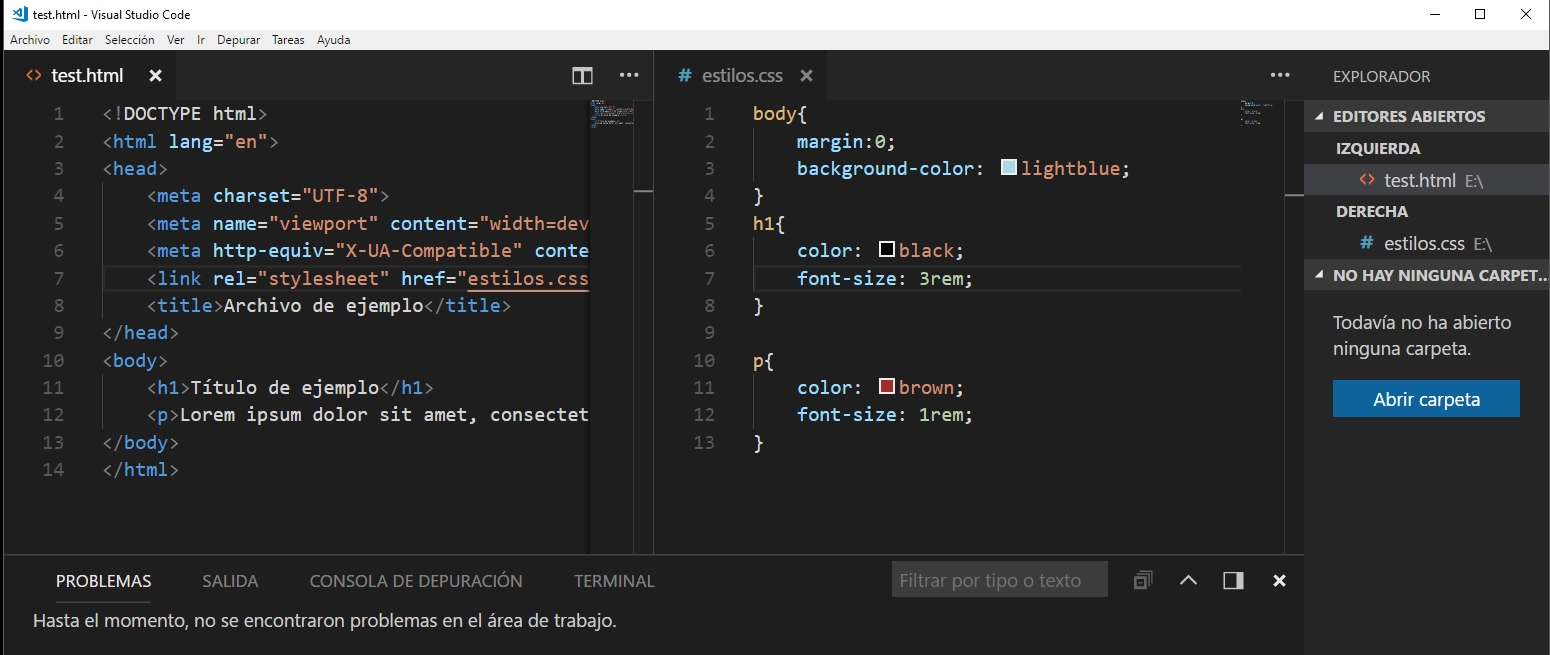
Otra ventaja interesante es la posibilidad de configurar la vista a nuestro gusto. De esta forma, podremos tener más de un código visible al mismo tiempo, las carpetas de nuestro proyecto y también acceso a la terminal o un detalle de problemas, entre otras posibilidades.
Visual Studio Code ofrece código destacado en color para los lenguajes soportados. Nos permite fácilmente encontrar principio y fin de nuestros bloques de código. Si trabajamos con tecnologías Web veremos que está integrado Emmet (un conjunto de atajos de código) sin necesidad de agregar ningún plugin. También encontraremos de manera integrada el acceso a GIT , el mapa de navegación de nuestro código y a las opciones de agregar extensiones.
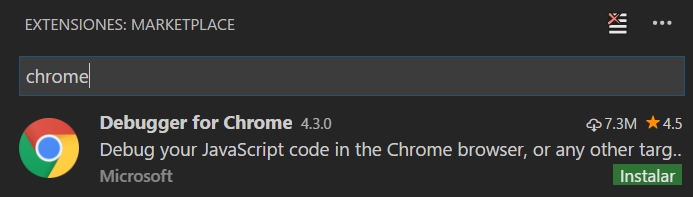
Precisamente buena parte del potencial de esta herramienta llega de la mano de las extensiones. Visual Studio Code tiene un buscador de extensiones que nos ofrecerá en los mismos resultados la posibilidad de instalarlas sin necesidad de salir del programa.
Entre las características que podremos agregar en Visual Studio Code, encontraremos desde herramientas de Debug hasta opciones para actualización en tiempo real de nuestro código en la vista del navegador y compilación en vivo de los lenguajes que lo requieran (por ejemplo en el caso de SASS a CSS).
Además de las extensiones, tendremos la posibilidad de optar por otros themes o bien configurarlo a nuestro gusto. Para modificar el esquema de colores y los iconos del theme podemos leer la documentación disponible en: https://code.visualstudio.com/docs/getstarted/themes. En mi caso prefiero quedarme con el tema oscuro que ofrece de manera predeterminada el editor, pero las posibilidades disponibles son muy amplias.
Palabras finales sobre Visual Studio Code
Esta herramienta se destaca por ofrecernos las opciones esenciales ya integradas en el el programa. Además brinda la posibilidad de potenciar sus características mediante la instalación de manera sencilla de extensiones. Para quienes tienen experiencia en el mundo del desarrollo, Visual Studio Code se presenta como una alternativa que puede se puede aprender a utilizar sin grandes complicaciones.
Visual Studio Code se puede descargar ingresando en: https://code.visualstudio.com/. Está disponible de manera gratuita para Windows, Linux y MacOS. Para saber más sobre la licencia de uso de este producto podemos ingresar en: https://code.visualstudio.com/license.
Este programa no tiene requerimiento elevados de Hardware. Para trabajar con las versiones más modernas es recomendable contar con al menos 4GB de RAM y procesador dual-core o superior. El espacio necesario para instalar el programa es de aproximadamente 400MB en disco, pero se recomienda contar con mayor capacidad disponible para archivos temporales y los proyectos que guardemos de manera separada.
Más sobre Software


Hola Damián, mi nombre es Juliana. Me gustaría adentrarme más al mundo de la programación, soy novata en esto y la verdad que quiero sacarle mucho provecho ya que me interesa aprenderlo y comenzar a trabajar con él. Yo en este momento estoy estudiando Python, algún consejo que me puedas dar? a veces se me confunde y complica demasiado y eso me desmotiva un poco.
Hola Juliana. Muchas gracias por tu mensaje. La mejor recomendación que puedo darte es que encuentres tu punto de contacto con todo esto, lo que te ha motivado originalmente para aprender. Después en lo específico a la programación, mi recomendación es practicar, hacer ejercicios, proyectos. Cosas que te resulten útiles. A veces no salen de primera, nos pasa a todos, lo importante es mantener una constancia y seguir practicando. Siempre buscar la información que te ayude a resolver y, hoy más que nunca, sumar herramientas de Inteligencia Artificial para que te acompañen en el aprendizaje.