
Si ya llevamos un tiempo usando Visual Studio Code, seguramente, nos puede ser de gran utilidad optimizar nuestra área de trabajo para aprovechar de la mejor manera las posibilidades que nos ofrece este potente editor de código.
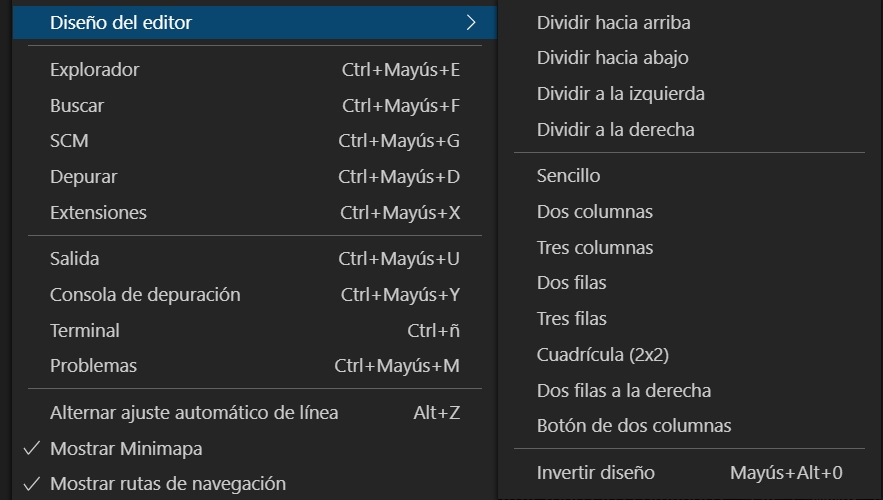
Una posibilidad que podremos aprovechar en Visual Studio Code es organizar la vista del editor. Para esto, si tenemos la aplicación en idioma español, nos dirigimos al menú superior y hacemos clic sobre la opción Ver. En el menú que se despliega elegimos Diseño del editor. A continuación tendremos disponibles las opciones que vemos a continuación.

Como podemos observar, contamos con diversas opciones para dividir la pantalla: arriba, abajo, izquierda o derecha. También podremos dividir en dos o tres columnas; dos o tres filas; cuadrículas (2×2), entre otras opciones. Cabe destacar que también podemos volver a la vista simple con la opción sencillo.

Si también estamos pensando en optimizar nuestro espacio de trabajo físico, es interesante considerar configurar múltiples pantallas.
Más sobre Visual Studio Code
Organizar las vistas de archivos en Visual Studio Code es una opción muy útil si usamos con frecuencia este editor de código. Pero, como siempre explico en mis capacitaciones, hay mucho más por personalizar y configurar en este editor para hacernos más productivos.
A continuación algunos enlaces recomendados para aprender más sobre esta herramienta:
- Seleccionar el lenguaje: Cómo elegir el lenguaje de programación en Visual Studio Code.
- Para aprender a utilizar la terminal: Cómo usar la terminal integrada de Visual Studio Code.
- Shortcuts: Visual Studio Code: Atajos de teclado.
Más sobre Diseño y desarrollo Web
Hola, no encuentro la manera de que me organice mis archivos abiertos en el menú del costado por fecha y no en órden alfabético.
Hola!
Yo suelo usar la opción de organizar por fecha.
Es una opción para usuarios más avanzados. Con lo cual, recomiendo seguir los pasos con precaución.
Una forma de hacerlo es la siguiente: dentro de Visual Studio Code, abrir una carpeta.
Luego ir al menú superior y elegir: Archivo > Preferencias > Configuración (o su equivalente en idioma inglés)
Esa pantalla tiene un buscador.
Al escribir el término sort, aparecen varias opciones.
En mi caso, bajo el título Explorer > Sort order tengo configurada la opción modified
De esa forma me orden los archivos en el Explorer lateral por orden de modificación (descendente)
Saludos!
Hola necesito ayuda con un tip de programacion.
estoy intentando crear una imagen donde es un producto con varias partes y cada una de ellas tiene un numero que redirigen a un listado de precios.
el problema me llega cuando achico la pantalla los numeros referidos a las partes se mezclan de lugar y no coinciden con el primer diagrama. como puedo hacer para fijar esos numeros a cada parte del producto sin que varien cuando achico la pantalla? hay alguna forma de fijar esas coordenadas?
gracias
Hola Paula. Si el problema tiene que ver con el cambio de tamaño de pantalla (por ejemplo si achicas el ancho de la ventana del navegador), una posibilidad sería revisar la parte de CSS.
Para esto es importante analizar como estás armando los estilos, en especial lo referente a Mediaqueries (si no estás al tanto del tema podrías leer: https://damiandeluca.com.ar/mediaqueries)
Si determinás que el problema está relacionado con los estilos, se puede establecer una regla para el tamaño de pantalla en el que comienza a ocurrir el problema (y probablemente que también influya sobre resoluciones inferiores)
En cualquier caso, para llegar a la solución adecuada habrá que revisar el código en particular y el proyecto en general para tener el diagnóstico y respuesta adecuada.
Saludos