
Una de las características más destacadas de JavaScript es que es un lenguaje de programación que ha evolucionado mucho a lo largo del tiempo, ofreciéndonos una gran cantidad de posibilidades. Sin embargo, es justo decir que existen características que acompañan a este lenguaje desde hace un largo tiempo y son de gran utilidad, incluso, hoy en día para nuestro trabajo como desarrolladores Web.
Entre esas características siempre destaco la potencia que ofrece para manipular estilos, de una manera simple y efectiva. Sobre esto les voy a hablar en este artículo.
Trabajo con estilos
En primer lugar quiero destacar algo que siempre señalo en mis cursos: todo lo que sea posible resolver mediante CSS, en líneas generales, debería ser implementado mediante hojas de estilos.
Entonces ¿Porqué usaría JavaScript para estilos? La pregunta puede tener diferentes respuestas, pero, para simplificar, pensemos que JavaScript puede entrar en acción a partir de eventos. ¿Ejemplos? Acciones de usuarios, como el caso de un clic de mouse o un toque en una pantalla táctil; luego de cargar una página Web; al completar un proceso de impresión; o cuando un sitio pasa a modo offline; entre muchas otras posibilidades.
Como podrán darse cuenta, lo que les estoy detallando abre un abanico interesante de posibilidades para que JavaScript entre en acción manejando estilos, por ejemplo, mostrando u ocultando mensajes, cambiando el tamaño o color de un texto o el fondo de una caja. Las posibilidades son, sin dudas, muy amplías.
Estilos con JavaScript: uso práctico
Si deseamos ahora llevar esas ideas a la práctica, podríamos pensar en un ejemplo muy sencillo. Imaginemos un botón que al pulsarlo cambia de color. ¿Cómo hacerlo? En primer lugar deberíamos tener en nuestro HTML un botón, por ejemplo con una id que podría ser btn. El código HTML sería como el que les muestro a continuación:
<input type="button" value="Hacer clic" id="btn">
Ahora sí, podemos pasar a la parte que involucra JavaScript en este ejercicio. En primer lugar podemos crear un addEventListener que escuche el click sobre el botón que lleva la id btn.
Una vez que el usuario hace clic sobre el botón, cambiará los estilos especificados para elemento seleccionado.
Para elegir el elemento podemos utilizar getElementById, querySelector o querySelectorAll, entre otras posibilidades. Para este ejemplo usaré la primera opción.
Luego, con la propiedad style de JavaScript, indicamos el atributo de estilo que deseamos manipular y asignamos un valor (entre comillas). Para tener una pauta «general» podríamos pensar que los estilos se nombran como en CSS. Al respecto debemos tener en claro las observaciones:
- Si es una sola palabra irá toda en minúsculas (Ejemplo: color).
- Si tiene más de una palabra se usa Camel Case, es decir, todo en minúsculas, pero a partir de la segunda palabra, la primera letra de cada una en mayúscula (Ejemplo: backgroundColor).
El código completo
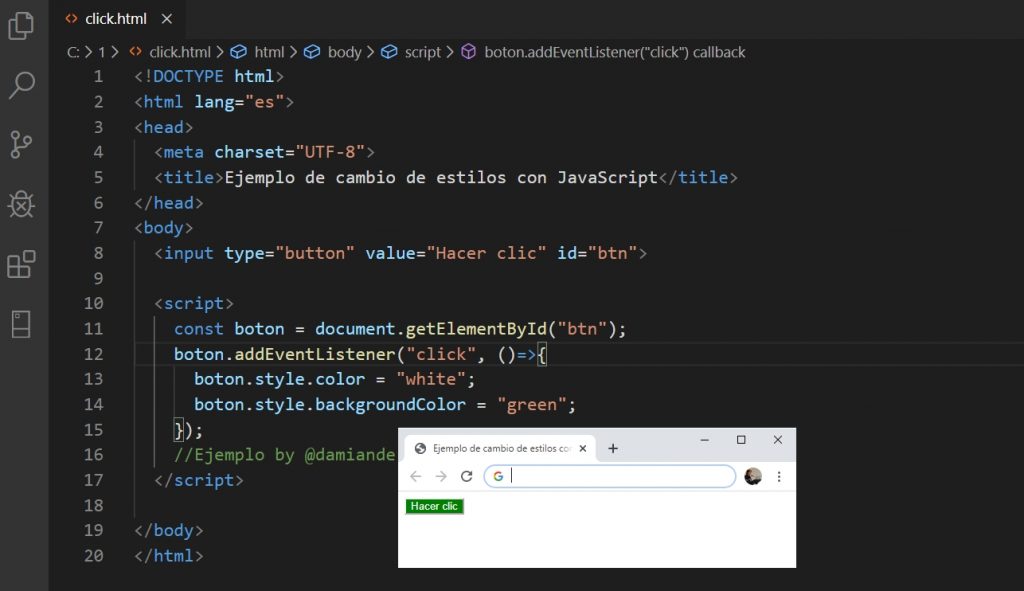
Para tener mayor claridad les mostraré el código JavaScript completo:
const boton = document.getElementById("btn");
boton.addEventListener("click", ()=>{
boton.style.color = "white";
boton.style.backgroundColor = "green";
}); El ejemplo completo se vería de la siguiente forma:

Estilos con JavaScript: conclusión
Está claro que el potencial de estas características es muy amplio, por esta razón dependerá de las necesidades del desarrollo y de la interfaz las propiedades a emplear.
Vale señalar que cambiar el estilos con JavaScript solo debe hacerse cuando no se pueda resolver con CSS. Siempre les explico a mis alumnos que la recomendación general es manejar los estilos con CSS, aunque hay casos que JavaScript nos ofrece más posibilidades, como vimos este ejemplo al trabajar con eventos.
Como se puede apreciar, a partir de el ejemplo que vimos, tenemos una primera visión de como implementar el uso de estilos mediante JavaScript. Esto deja la puerta abierta a crear opciones diferentes y de mayor complejidad, aplicando lo aprendido con este ejemplo y combinándolo con otras características de JavaScript.
Para saber más acerca de la propiedad style de JavaScript podemos leer el documento de MDN titulado HTMLElement: style property.
Más sobre Diseño y desarrollo Web
Deja una respuesta