
Disponible en Windows, MacOS y Linux, Visual Studio Code es hoy en día uno de los editores de código más robustos y versátiles del mercado.
Entre sus características más valoradas, podemos mencionar la diversidad de lenguajes de programación soportados.
Para aquellos usuarios que se están iniciando con este programa, puede surgir la duda ¿Cómo puedo elegir el lenguaje de programación para el archivo que estoy trabajando? A continuación veremos la respuesta para esta pregunta.
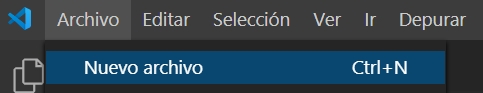
En primer lugar, debemos crear una nuevo archivo en Visual Studio Code. Esto lo podemos hacer desde el menú superior. Si tenemos la interfaz en español, ingresando a Archivo y elegimos Nuevo.

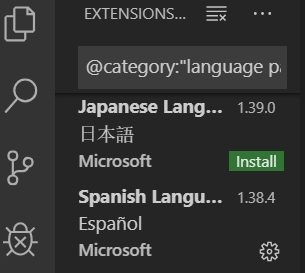
Si tenemos Visual Studio Code en inglés, podremos pasarlo a español con la siguiente secuencia: presionamos CTRL+SHIFT+P (si estamos en Windows) y en la barra de búsqueda escribimos Configure Display Languaje (Configurar idioma de pantalla). Allí aparecerán los idiomas disponibles. Si no encontramos español podremos escoger instalarlo.

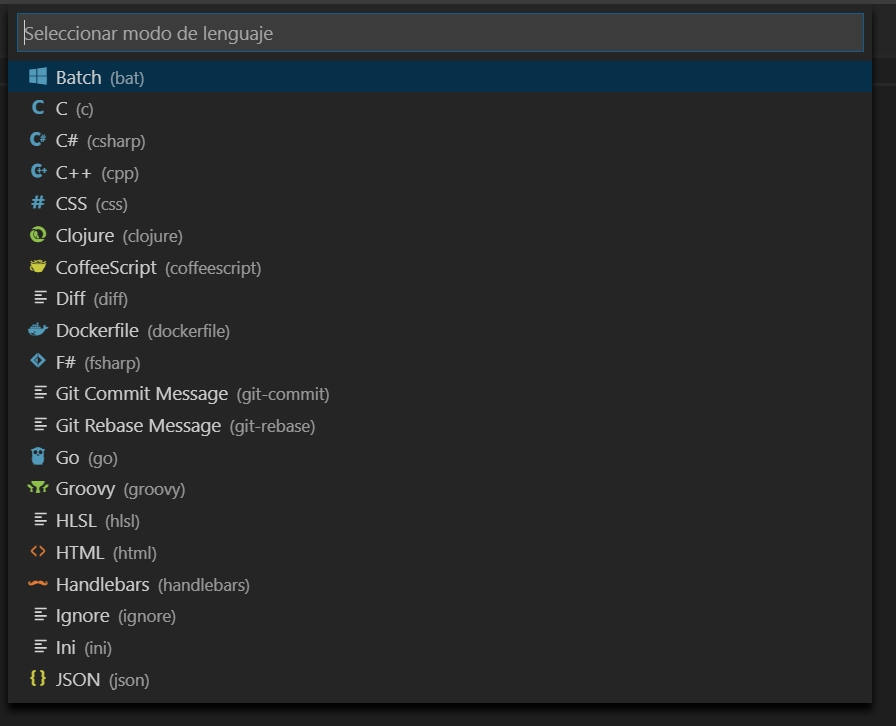
Continuando con la elección del lenguaje de programación, ahora nos dirigimos a la barra ubicada en parte inferior de la pantalla. En el sector derecho, si no hemos elegido aún un lenguaje, veremos la leyenda Texto sin formato. Hacemos clic sobre dicho texto y aparecerá un desplegable con los lenguajes de programación disponibles, como vemos a continuación.

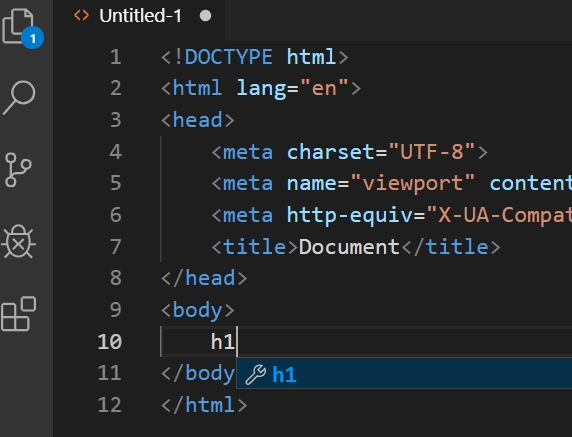
Una vez que elegimos el lenguaje, veremos que el programa marcará en color la sintaxis y nos brindará ayuda en contexto.

En importante señalar que en la parte inferior donde decía Texto sin formato, ahora dirá el nombre del lenguaje elegido (para este ejemplo HTML).
Para conocer más sobre atajos y accesos rápido de Visual Studio Code podemos consultar el siguiente artículo: Visual Studio Code: Atajos de teclado (shortcuts).
Visual Studio Code está disponible en https://code.visualstudio.com/.
Más sobre Diseño y desarrollo Web
buenos dias muy apropiado este articulo por que a un que no lo creo hay cosas complejas en este editor por ejemplo cuando se va iniciar un proyecto no se a sumen los colores