Una de las virtudes que posiciona a Visual Studio Code entre los editores de código más utilizados por los desarrolladores de todo el mundo es su capacidad de personalización. Dentro de estas funcionalidades, una de las que seguramente utilizamos con frecuencia es la de agrandar o achicar los elementos de la interfaz de usuario y el código.
Para realizar esta tarea contamos con diversas opciones que detallaré en este artículo.
Modificar el tamaño desde el menú
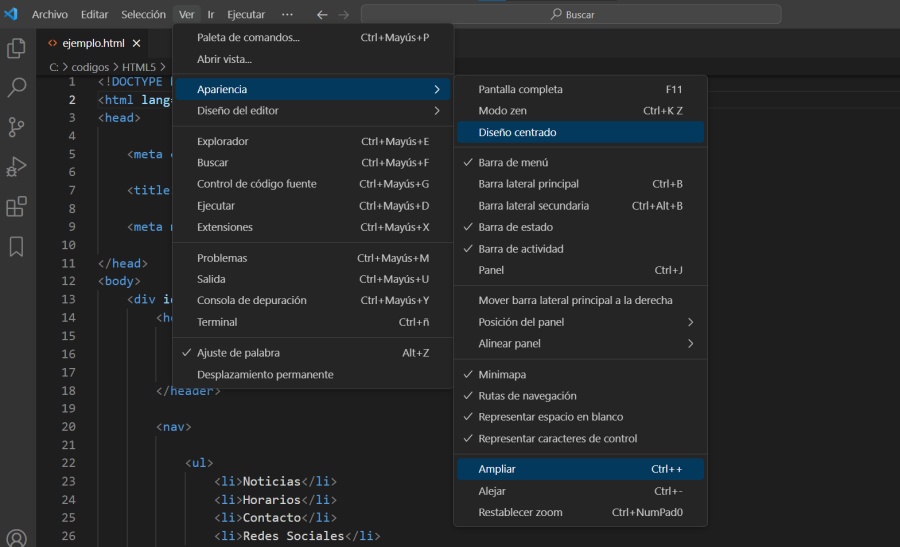
La primera alternativa es realizar el cambio desde el menú. Para esto nos dirigimos a Ver, luego ingresamos en Apariencia y en la parte inferior del desplegable encontraremos las opciones: Ampliar, Alejar o Restablecer zoom.

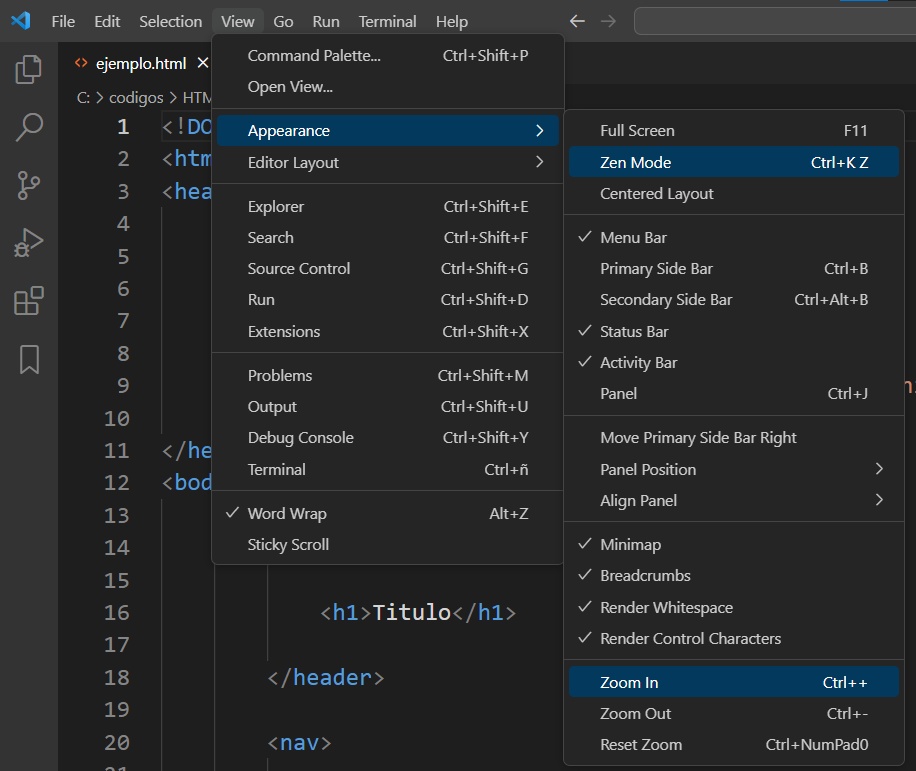
Vale decir que si tenemos configurado el programa en inglés, estas opciones las encontraremos dentro del menú View. Desde allí se pude ingresar en Appearance y en el desplegable tendremos la posibilidad de elegir entre las opciones Zoom in, Zoom out y Reset Zoom.

Modificar el tamaño de la interfaz con el teclado
Cuando trabajamos de manera cotidiana con un programa. Puede resultarnos de gran utilidad aprender los accesos rápidos. Es aquí donde los atajos de teclado (shortcuts) nos pueden resultar de gran ayuda para acelerar nuestras tareas diarias.
Por esta razón, si preferimos un acceso rápido a modificar el tamaño de la interfaz, nada mejor que aprovechar los atajos de teclado del programa. En Windows podremos ampliar con la combinación CTRL +, reducimos los elementos con CTRL – y volvemos al valor de zoom predeterminado utilizando CTRL 0 (el cero del teclado numérico).
Modificar el tamaño de la fuente
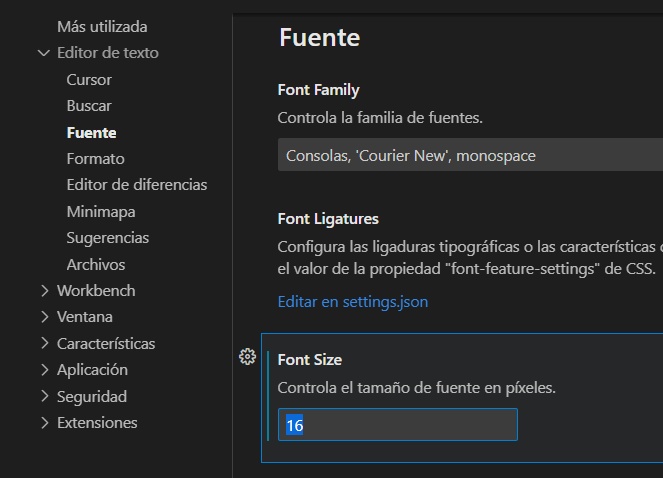
Si deseamos establecer como predeterminado otro tamaño de fuente para el código, podremos hacerlo ingresando al menú Archivo, luego vamos a Preferencias y elegimos Configuración. Dentro de las categorías, ingresamos a Editor de texto y en Fuente encontraremos la opción Font Size (establecida en píxeles).

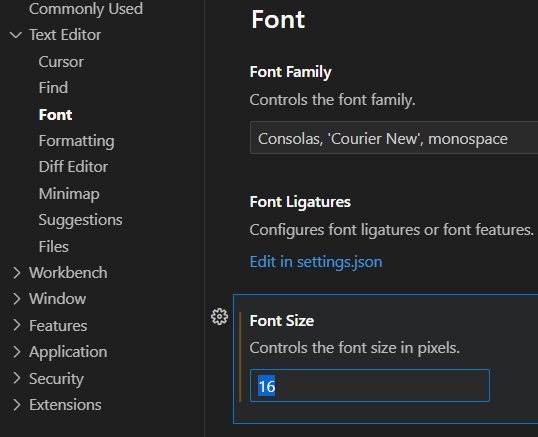
Si la interfaz se encuentra configura en idioma inglés, se accede a la opción de configuración de fuente desde el menú File, luego se ingresa a Preferences y en Settings encontraremos Text Editor. Desde Font, podremos indicar las características que deseemos modificar.

Enlaces relacionados
A continuación comparto algunos enlaces útiles relacionados con Visual Studio Code:
Para obtener el programa: https://code.visualstudio.com/
Elegir el lenguaje del código: Cómo elegir el lenguaje de programación en Visual Studio Code
Organización de las vistas del programa: Cómo organizar las vistas de archivos en Visual Studio Code
Extensiones: 5 extensiones y plugins para Visual Studio Code
Terminal: Cómo usar la terminal integrada de Visual Studio Code
Más sobre Diseño y desarrollo Web
Deja una respuesta