
El método filter() de JavaScript es una potente opción para filtrar colecciones de datos.
Mediante esta funcionalidad podríamos partir de un array y obtener uno nuevo, a partir del primero, pero solo con los datos que cumplan determinadas condiciones que establecemos en nuestro código.
¿Algunos ejemplos? Podríamos pensar en palabras de cierta cantidad de caracteres, o términos que empiecen (o terminen) con determinada letra. También podríamos realizar filtros más complejos en estructuras JSON donde se cumpla alguna condición para una clave en particular.
Un ejemplo con código
Para comprender mejor como utilizar filter() veremos un ejemplo concreto. Pensemos en una lista de nombre que están en un array. Ahora supongamos que deseamos tener solo los nombres «cortos», es decir los que tienen hasta cierta cantidad de caracteres. Para el ejemplo estableceremos este límite en 5, es decir que el array resultante, al que llamaremos nombres_cortos, tendrá solo aquellos que tengan 5 o menos caracteres.
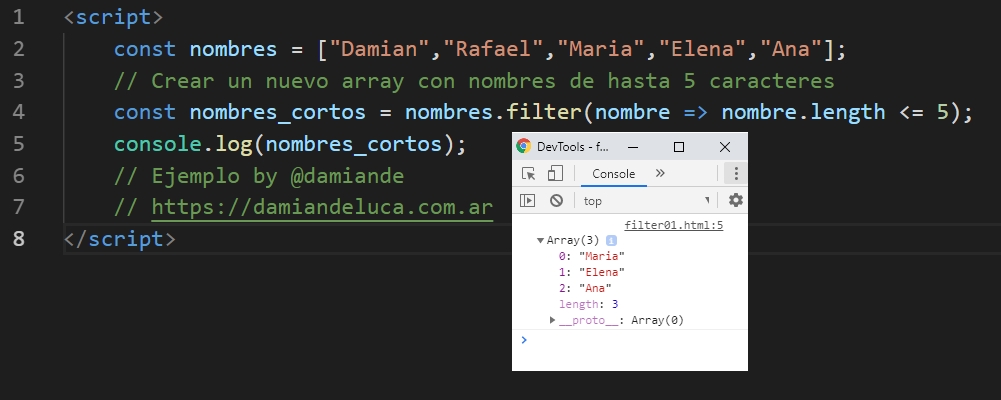
Para lograr lo detallado en el párrafo anterior, podríamos escribir en JavaScript un código como el siguiente:
const nombres = ["Damian","Rafael","Maria","Elena","Ana"]; // Crear un nuevo array con nombres de hasta 5 caracteres const nombres_cortos = nombres.filter(nombre => nombre.length <= 5); console.log(nombres_cortos); // Ejemplo by @damiande

¿Sencillo, verdad? Con filter() podremos realizar con simpleza muchos procedimientos habituales para un programador, en lo que se refiere a filtrado de datos.
Para tener en cuenta sobre filter()
Siempre destaco en mis clases que esta característica, incorporada en JavaScript, es de gran utilidad en la mayoría de los proyectos que nos puedan tocar encarar en el mundo laboral y que es muy importante conocer su mecánica de uso.
En este sentido es importante señalar que al momento de recurrir a filter() también es posible llamar una función callback para el filtrado y que podremos pasar valores adicionales, como el valor actual, el índice del elemento actual, el array sobre el que se filtra y el valor que sería this cuando se llama el callback.
Para aprender más sobre filter con JavaScript
Si te pareció útil el método filter(), de seguro te gustará aprender como funciona map(). Si no lo conoces aún, te recomiendo leer: Qué es y como utilizar el método map() en JavaScript.
Si estás comenzando con JavaScript y aún no has encontrado el editor con el cual trabajar, te recomiendo leer el artículo: Visual Studio Code: características principales.
Más sobre Diseño y desarrollo Web
Deja una respuesta