Hace un tiempo hablábamos sobre React, una de las librerías JavaScript más populares de la actualidad. En esta ocasión aprenderemos como realizar una de sus funciones más importante: crear un componente con React.
Antes de introducirnos en el código, ¿qué necesitamos? En primer lugar debemos agregar React y React-DOM. Lo podemos hacer vía NPM o Yarn e importando. Si deseamos, podemos probar con la opción de incorporar estas librerías vía CDN. En el siguiente link se explica como hacerlo: CDN Links. Por razones de compatibilidad, también debemos tener Babel para este ejemplo.
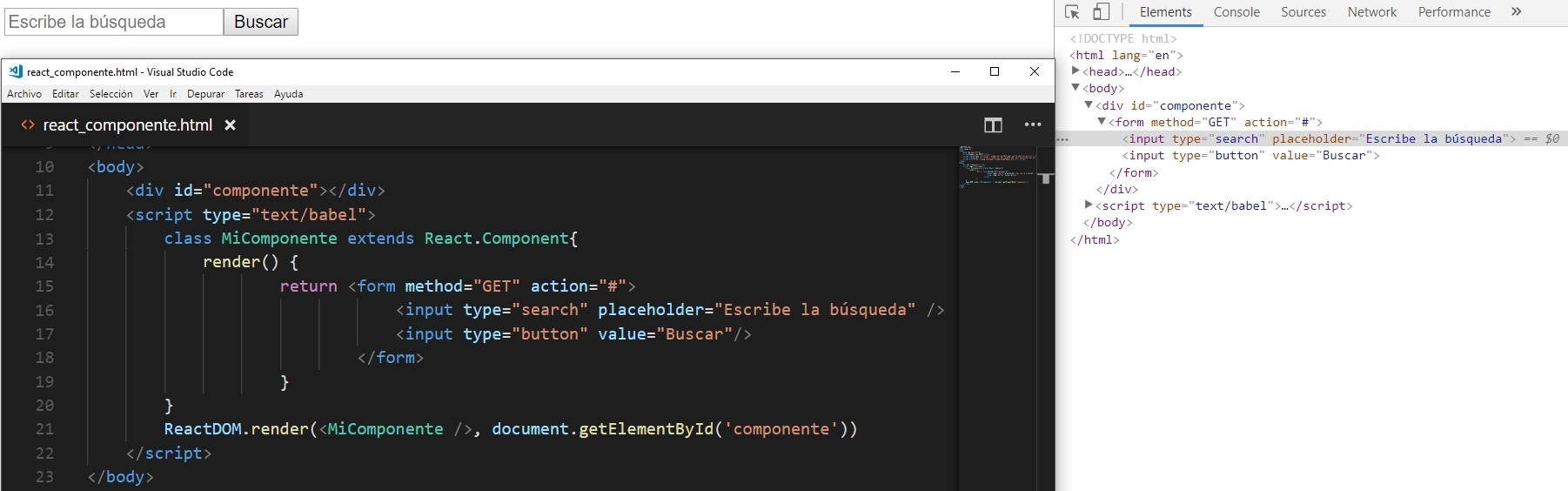
Ahora sí podemos centrarnos en el código. Para aprovechar las ventajas de ECMScript 6 podremos trabajar con clases para crear un componente que heredará característica de una clase padre React.Component, como podemos observar en el inicio del código:
class MiComponente extends React.Component{}render() escribimos el componente a crear con sintaxis JSX. En este caso es un buscador (un input de tipo search y un input del tipo button).reactDOM.render() indicamos primero el nombre del componente que definimos anteriormente y luego utilizamos document.getElementById() para indicar dentro de que elemento se visualizará el resultado.A continuación veremos el script y el resultado obtenido en el navegador:
Vale la pena mencionar que si no trabajamos con CDN y optamos por crear nuestro proyecto con NPM, por ejemplo con npx creact-react-app, el código es similar, pero en nuestro script (por ejemplo index.js de la carpeta src) deberíamos incluir la clase completa y la línea de ReactDOM.render (líneas 13 a 21 del código).
Para aprender a crear un proyecto vía NPM podemos leer el artículo: Cómo crear un proyecto React.
Más sobre Diseño y desarrollo Web

Deja una respuesta