
Figma es una de las herramientas de diseño de interfaces más populares y potentes en la actualidad. Se ha convertido en una opción que brinda muy buenas prestaciones diseñadores web y desarrolladores gracias a su facilidad de uso, capacidad de colaboración en tiempo real y su enfoque basado en la nube.
En este artículo, explicaré qué es Figma, sus ventajas y cómo utilizarlo para diseñar interfaces web de manera efectiva.
¿Qué es Figma?
Figma es una herramienta de diseño de interfaces basada en la nube que permite crear, prototipar y colaborar en proyectos de diseño web y de aplicaciones. Al estar en línea, no es necesario instalar software adicional en nuestros dispositivos, lo que facilita el acceso desde cualquier lugar y dispositivo.

Características clave de Figma:
- Basado en la nube. Un aspecto para destacar de Figma es que no resulta necesario descargar software ni preocuparse por la compatibilidad con diferentes sistemas operativos. Vale señalar que si lo deseamos, Figma ofrece las aplicaciones para instalar en nuestros dispositivos con Windows, MacOS, Android, iOS o iPad OS. Las opciones de descarga se encuentran disponibles en: https://www.figma.com/es-la/downloads/.
- Colaboración en tiempo real. Múltiples usuarios pueden trabajar en el mismo archivo simultáneamente.
- Prototipado interactivo. Permite crear prototipos navegables sin necesidad de herramientas adicionales.
- Versionado automático. Guarda cambios en tiempo real y permite revertir versiones anteriores.
- Componentes reutilizables. Facilita la creación de bibliotecas de diseño reutilizables.
¿Cómo usar Figma para diseño de interfaces web?
Un aspecto para destacar de Figma es que es una herramientas muy intuitiva y fácil de usar. A continuación compartiré algunos pasos generales para comenzar.
1. Crear una cuenta y acceder a Figma
Para usar Figma, solo necesitamos una cuenta. Para probar el servicio, contamos la posibilidad de comenzar optando por la alternativa gratuita. Podemos registrarnos en Figma.com y acceder desde cualquier navegador o descargar la aplicación de escritorio.
2. Crear un nuevo proyecto
Una vez dentro de Figma hacemos clic en New Design file para crear un archivo en blanco. Es importante destacar que el servicio también ofrece la posibilidad de importar archivos.

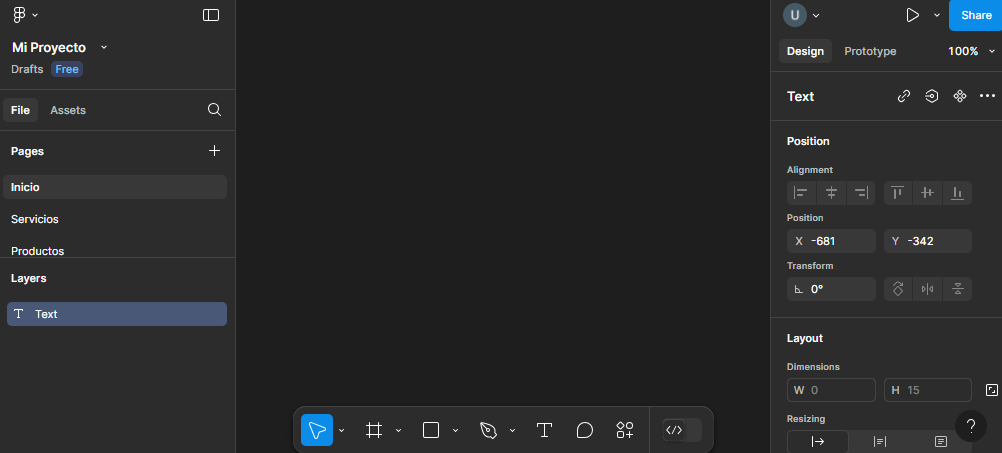
Una vez dentro del nuevo proyecto, podemos partir de prototipos ya definidos o comenzar de cero. El panel lateral izquierdo nos permite manejar páginas (pages) y capas (layers).

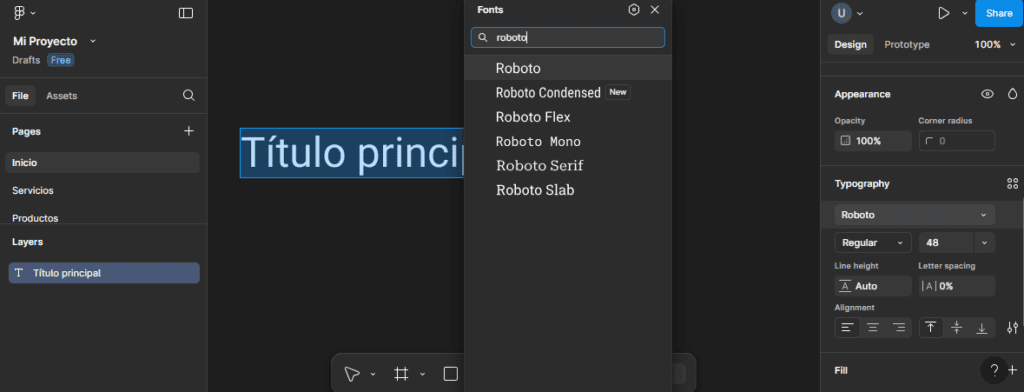
3. Trabajar con la interfaz
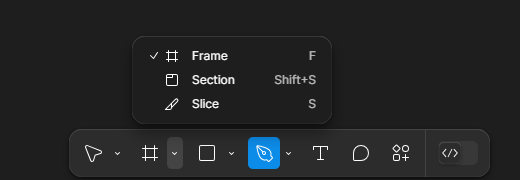
Figma ofrece muchas opciones desde su pantalla principal de trabajo. En la parte inferior de la pantalla principal encontraremos una caja de herramientas que nos facilita el acceso a las diferentes características que nos brinda la interfaz.

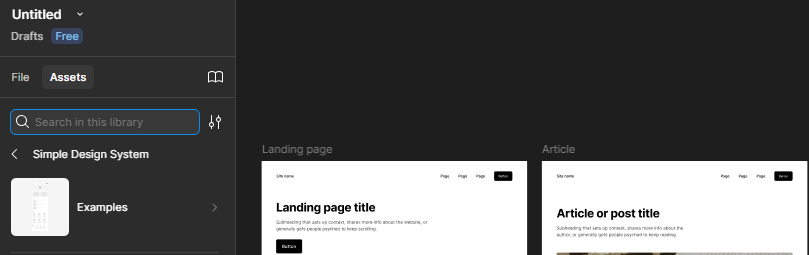
En el panel lateral derecho encontraremos la opción Assets. Si ingresamos allí, dentro de All Libraries encontraremos diferentes alternativas
Mediante las capas (Layers) se pueden agregar diferentes elementos en la interfaz, desde formas, hasta texto y elementos multimedia.

La colección Simple Design System ofrece un completo set de elementos para sitios web.

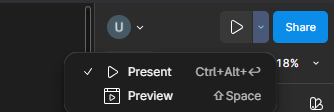
4. Prototipado y prueba de interactividad
Figma ofrece opciones para probar y compartir prototipos. En la esquina superior derecha, existe un botón similar a un «Play» y acceder a una previsualización en el navegador y también un botón «Share» para compartir. Desde esa opción podemos elegir compartir con todo el mundo o seleccionar una dirección de correo electrónico para invitar a otros usuarios.

5. Pasar de Figma a maquetación con HTML, CSS y JavaScript
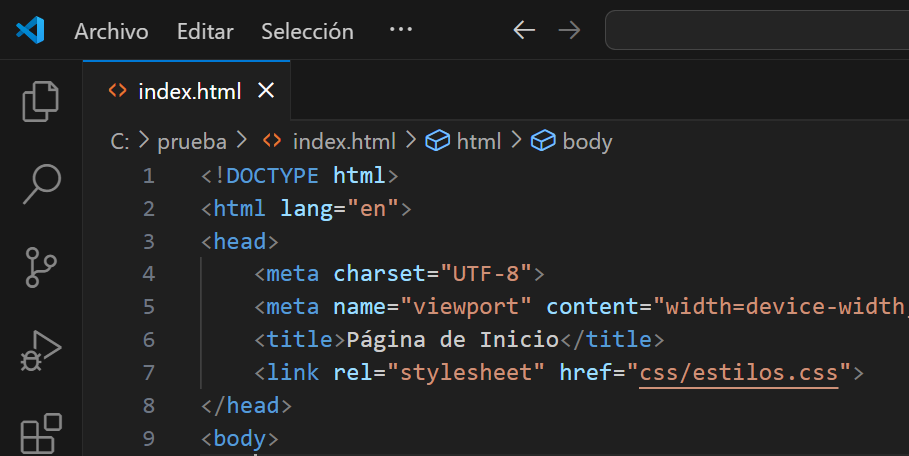
Una vez que tenemos el diseño final en Figma, el siguiente paso es convertirlo en un código funcional usando HTML, CSS y JavaScript. Para ello, podemos usar un editor de código como Visual Studio Code (VS Code).

Pasos para la maquetación:
- Para comenzar, exportamos los assets e imágenes que deseamos utilizar desde Figma.
- Desde nuestro editor de código, creamos la estructura HTML con los elementos definidos en el diseño.
- Estilizamos con CSS, asegurándonos de que el diseño sea adaptable. Para esto nos basamos en las técnicas de Responsive Web Design.
- Agregamos interactividad con JavaScript si es necesario.
- Probamos en diferentes navegadores y dispositivos para garantizar una experiencia de usuario fluida.

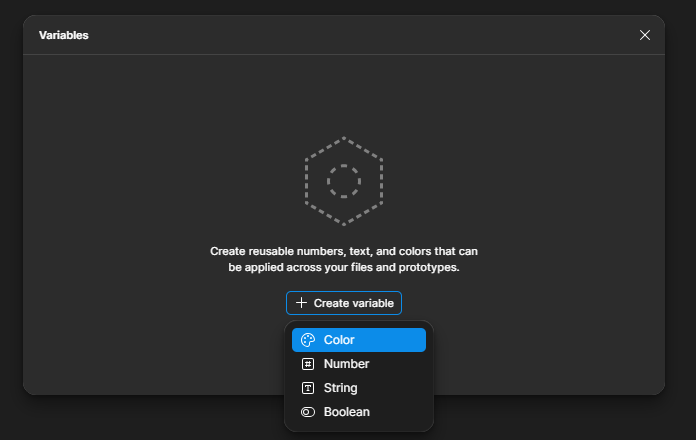
Es importante saber que Figma cuenta con varias opciones avanzadas. Por ejemplo, tenemos la posibilidad de crear variables dentro de nuestros proyectos. Con esto podremos trabajar con características de color, números, cadenas de texto o valores booleanos.

La importancia del trabajo en equipo
El diseño de interfaces web es un proceso colaborativo que involucra a diseñadores, desarrolladores y otros miembros del equipo. Figma facilita esta colaboración al permitirnos compartir proyectos, recibir retroalimentación en tiempo real y hacer ajustes de manera dinámica.
Trabajar en equipo nos ayuda a optimizar el flujo de trabajo y a garantizar que el diseño final cumpla con los requisitos y expectativas del usuario final.

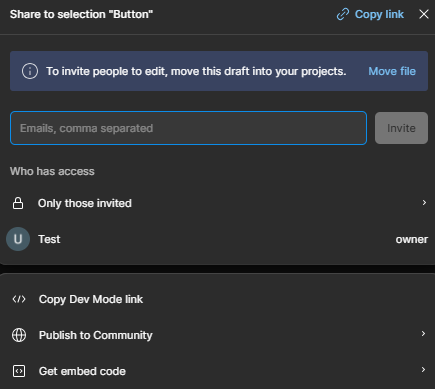
A la hora de compartir, Figma nos brinda la posibilidad de dejar el contenido disponible para todos el mundo (Anyone), compartirlo con la comunidad o especificar direcciones de e-mail de las personas con las que vamos a trabajar e invitarlos.
Si elegimos la opción Anyone, disponible para todo el mundo, encontraremos en la pantalla de configuración la opción de establecer una contraseña. Esta opción estará disponible para planes de pago.
Si deseamos un uso privado, podremos optar por establecer Only those invited (solo quienes fueron invitados). Aquí podrá ver o editar las personas que hayan sido invitadas.
Conclusión
Figma es una herramienta muy útil para el diseño de interfaces web, permitiéndonos crear diseños eficientes y colaborar en equipo de manera efectiva. Su enfoque basado en la nube facilita la accesibilidad y la edición en tiempo real, lo que mejora la productividad. Una vez que el diseño está finalizado, el siguiente paso es convertirlo en una web funcional empleando técnicas de maquetado HTML, CSS y JavaScript en editores como VS Code.
Debemos saber que algunas funcionalidades avanzadas, como por ejemplo Dev Mode, requieren cuenta de pago. Según el plan, esto también puede traer otros beneficios, como proyectos y archivos ilimitados.
En nuestro flujo de trabajo, debemos tener en claro que la transición de Figma a la maquetación es crucial para garantizar que el diseño se vea y funcione correctamente en un entorno real. Además, el trabajo en equipo es clave en todo este proceso, permitiendo una comunicación fluida entre diseñadores y desarrolladores. Con una metodología adecuada y herramientas eficientes, podemos lograr resultados profesionales y optimizados para la experiencia del usuario.
¿Ya está usando Figma? Te recomiendo este artículo: Atajos de teclado para Figma.
Si te interesa conocer más sobre Diseño y Desarrollo Web déjame un comentario o escríbeme un mensaje.
Más sobre Diseño y desarrollo Web
Deja una respuesta