
Cuando desarrollamos un sitio o aplicación web, la pantalla de login es una de las primeras interfaces con las que el usuario interactúa. Es esencial que sea visualmente atractiva, intuitiva y funcional. En palabras sencillas: debe ser una pantalla simple de comprender para el usuario.
En este artículo, te guiaré paso a paso en cómo maquetar una pantalla de login utilizando Bootstrap. Además, veremos cómo personalizar estilos y colores para adaptarla a tus necesidades.
Paso 1: incorporar Bootstrap
Antes de empezar a escribir el código, debemos incluir Bootstrap en nuestro proyecto. Podemos hacerlo de dos maneras: descargando los archivos de Bootstrap o utilizando el CDN.
Si optamos por descargar el CSS de Bootstrap en la carpeta css de nuestro proyecto, deberíamos incluir el siguiente código en la sección <head>:
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Pantalla de Login</title> <!-- Incluir Bootstrap desde la carpeta css del proyecto. También se puede optar hacerlo desde un CDN --> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <!-- Aquí irá nuestro código de la pantalla de login --> </body> </html>
Para obtener la versión más reciente de Bootstrap, o el enlace para incluirlo mediante CDN, se puede consultar https://getbootstrap.com/. Las opciones se encuentran disponibles en la página principal, bajo el título Get started any way you want.
Paso 2: crear la Estructura HTML del formulario de login
Para crear un formulario de login básico, utilizaremos las clases de Bootstrap para formularios (<form>, <input>, etc.) y cajas (<div>). Esto asegura que nuestra pantalla de login sea responsiva y se vea bien en diferentes tamaños de pantalla.
<body>
<div class="container d-flex justify-content-center align-items-center min-vh-100">
<div class="card p-4 shadow">
<h2 class="text-center mb-4">Iniciar Sesión</h2>
<form>
<div class="mb-3">
<label for="email" class="form-label">Correo Electrónico</label>
<input type="email" class="form-control" id="email" placeholder="Ingresa tu correo" required>
</div>
<div class="mb-3">
<label for="password" class="form-label">Contraseña</label>
<input type="password" class="form-control" id="password" placeholder="Ingresa tu contraseña" required>
</div>
<button type="submit" class="btn btn-primary w-100">Entrar</button>
</form>
</div>
</div>
</body>Explicación del código:
- Contenedor principal: utilizamos la clase
containerpara centrar el formulario yd-flex,justify-content-center, yalign-items-centerpara centrar el contenido tanto horizontal como verticalmente. La clasemin-vh-100asegura que el contenedor ocupe el 100% del alto de la pantalla. - Tarjeta (Card): dentro del contenedor, creamos una
cardcon la clasep-4para agregar padding interno. Esto hará que el formulario tenga un diseño limpio y centrado. - Formulario: Usamos las clases
form-controlen los inputs de correo y contraseña, lo que les da un estilo predeterminado y responsivo. - Botón: El botón usa la clase
btn btn-primarypara darle un estilo predeterminado azul de Bootstrap.
Paso 3: personalizar estilos y colores
Aunque Bootstrap viene con estilos predeterminados, podemos personalizarlos utilizando nuestro propio CSS. Supongamos que queremos cambiar el color del botón y el fondo de la tarjeta. Añadimos un bloque de estilo en la sección <head>.
<head>
<style>
body {
background-color: #f0f4f8; /* Color de fondo claro */
}
.card {
background-color: #ffffff; /* Fondo blanco */
border-radius: 10px; /* Bordes redondeados */
width: 22rem;
}
.btn-primary {
background-color: #4CAF50; /* Cambiamos el color del botón */
border: none;
}
.btn-primary:hover {
background-color: #45a049; /* Color del botón al pasar el cursor */
}
.form-control:focus {
border-color: #4CAF50;
box-shadow: none; /* Sin sombra al hacer foco */
}
</style>
</head>Explicación de la personalización:
- Color de fondo del body: cambiamos el fondo de la página con un color gris claro (
#f0f4f8), haciendo que el formulario resalte. - Card personalizada: cambiamos el color de fondo de la tarjeta a blanco y le añadimos bordes redondeados (
border-radius). - Botón: el color predeterminado del botón ahora es verde (
#4CAF50), y al pasar el cursor por encima, cambia ligeramente a un verde más oscuro. - Input en foco: personalizamos el borde del input cuando está en foco, dándole el mismo color verde que el botón.
Paso 4: adaptar el diseño a dispositivos móviles
Una de las grandes ventajas de Bootstrap es que los diseños son adaptables de manera predeterminada. No obstante, podemos mejorar la experiencia móvil asegurándonos de que la tarjeta no ocupe más del 100% del ancho de la pantalla. Para ello, ya usamos container y w-100 en los botones, lo que adapta el diseño automáticamente a móviles.
Podemos añadir una mejora para el diseño móvil utilizando una media query para centrar y ajustar el formulario en pantallas pequeñas:
@media (max-width: 576px) {
.card {
width: 100%;
padding: 2rem;
}
}Código completo:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pantalla de Login</title>
<!-- Incluir Bootstrap desde la carpeta css de nuestro proyecto -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
body {
background-color: #f0f4f8; /* Color de fondo claro */
}
.card {
background-color: #ffffff; /* Fondo blanco */
border-radius: 10px; /* Bordes redondeados */
width: 22rem;
}
.btn-primary {
background-color: #4CAF50; /* Cambiamos el color del botón */
border: none;
}
.btn-primary:hover {
background-color: #45a049; /* Color del botón al pasar el cursor */
}
.form-control:focus {
border-color: #4CAF50;
box-shadow: none; /* Sin sombra al hacer foco */
}
@media (max-width: 576px) {
.card {
width: 100%;
padding: 2rem;
}
}
</style>
</head>
<body>
<div class="container d-flex justify-content-center align-items-center min-vh-100">
<div class="card p-4 shadow">
<h2 class="text-center mb-4">Iniciar Sesión</h2>
<form>
<div class="mb-3">
<label for="email" class="form-label">Correo Electrónico</label>
<input type="email" class="form-control" id="email" placeholder="Ingresa tu correo" required>
</div>
<div class="mb-3">
<label for="password" class="form-label">Contraseña</label>
<input type="password" class="form-control" id="password" placeholder="Ingresa tu contraseña" required>
</div>
<button type="submit" class="btn btn-primary w-100">Entrar</button>
</form>
</div>
</div>
</body>
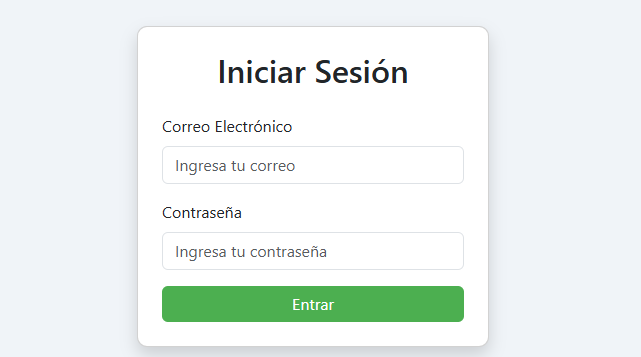
</html>El resultado visual del código es como se puede apreciar a continuación:

En conclusión
Crear una pantalla de login con Bootstrap puede ser un proceso simple y ayuda a comprender el potencial de este framework. Además se puede aprovechar al gran flexibilidad que brinda Bootstrap y CSS en cuanto a personalización.
También es posible ajustar colores, bordes y otros estilos para que coincidan con la identidad visual de nuestro proyecto. La adaptabilidad que ofrece Bootstrap facilita que el diseño se ajuste a diferentes dispositivos.
Vale destacar que Bootstrap es una librería muy útil y simple para quienes cuentan con conocimientos de HTML y CSS, pero también puede aportar gran potencial ya que cuenta con opciones avanzadas, permitiendo personalización y optimización para proyectos de gran escala.
Si te interesa saber más sobre Maquetado Web y Bootstrap déjame un comentario o escríbeme un mensaje.
Más sobre Diseño y desarrollo Web
Deja una respuesta