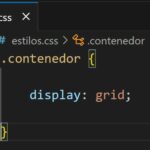
CSS Grid es una características que ha renovado el maquetado web. Ofrece una solución moderna y adaptable a diferentes dispositivos. Mediante esta funcionalidad podemos distribuir los elementos en filas y columnas sin complicaciones, solucionando diseños complejos de manera sencilla. A…