
A la hora de crear un sitio web con mis equipos de trabajo existen varios factores que tienen un peso específico. El manejo del color es una de las características esenciales del diseño Web. No solo mejora la estética visual de un sitio Web, sino que también influye en la percepción, el comportamiento y las decisiones que pueden tomar los usuarios. Y es aquí donde toman un rol clave los colores en CSS.
Gracias a las hojas de estilo, las personas que diseñan y maquetan sitios Web tienen a su disposición una amplia gama de opciones para implementar colores en sus proyectos. En esta oportunidad charlaremos de uno de los temas que suelo presentar en las primeras clases de mis cursos de HTML y CSS: las opciones de color.
Formatos de especificación de color en CSS

Un aspecto fundamental para comenzar es tener claro que es posible definir de diversas maneras los colores a través de CSS. Dentro de las opciones destaco las siguientes:
1. Valores hexadecimal: se especifican con un símbolo # seguido de seis dígitos. Por ejemplo, #FF5733 representa un tono específico de naranja. También puede usar la forma corta con tres dígitos, como #F53.
2. Valores RGB y RGBA: el formato RGB se refiere a Rojo, Verde y Azul (Red, Green, Blue, en inglés). Es posible especificar colores usando valores como el siguiente: rgb(255, 87, 51). Los valores antes mencionados van desde 0 a 255, en cada caso. Si deseamos establecer una transparencia, es posible recurrir a RGBA donde «A» representa el canal alfa, habitualmente usado para establecer opacidad. Un ejemplo de uso es: rgba(255, 87, 51, 0.5). La transparencia puede ir desde 0 (totalmente transparente) a 1 (totalmente opaco)
3. HSL y HSLA: HSL se refiere a Tono (0 a 360), Saturación(0 a 100%) y Luminosidad (0 a 100%). El nombre hace referencia a las siglas en inglés: Hue, Saturation, Lightness. Si bien es menos popular que las opciones anteriores, puede ser útil para ajustes rápidos de color y saturación si estamos acostumbrados a herramientas de diseño o editores de imágenes. Al igual que RGB, también es posible agregar un canal de opacidad con HSLA (donde la opción extra se refiere a alfa).
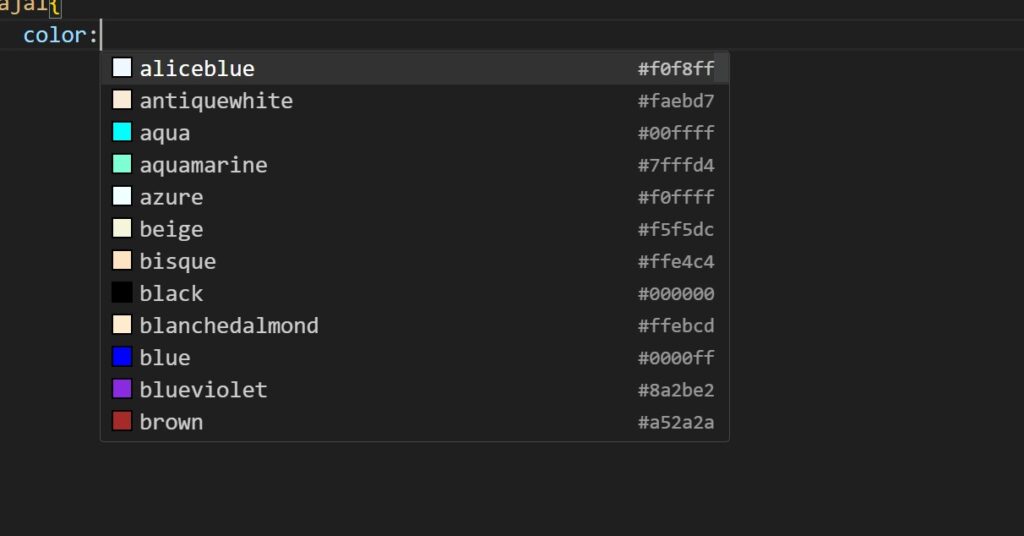
4. Nombres de color: CSS tiene nombres de color predefinidos como «red», «blue», «orange» o «green», entre otros. Elegir estos nombres puede ser rápido para ejemplos o pruebas, pero nos ofrecen un abanico más acotado de posibilidades que las alternativas mencionadas en los puntos anteriores.

Reglas y modos de uso
Los colores se pueden aplicar de diferentes manera y a diversos elementos. Las dos formas más conocidas resultan de aplicarlos como color de texto (con la propiedad color) o como color de fondo (background-color).
Veamos un ejemplo a continuación, donde el elemento cuya clase es caja1 tiene asignado el color de texto en blanco y el color de fondo en azul marino:
.caja1{
color: white;
background-color: navy;
}Vale destacar que los colores también pueden aplicarse como sombras o bordes, entre otras opciones.
Además es posible establecer «gradients» como vemos a continuación en el siguiente código CSS que va de rojo hasta azul:
.caja1{
background: linear-gradient(to right, red, blue);
}Conclusión
El uso de los colores requiere de conocimientos complementarios para lograr un resultado profesional, por eso siempre recomiendo contar con personas especializadas en el equipo de trabajo.
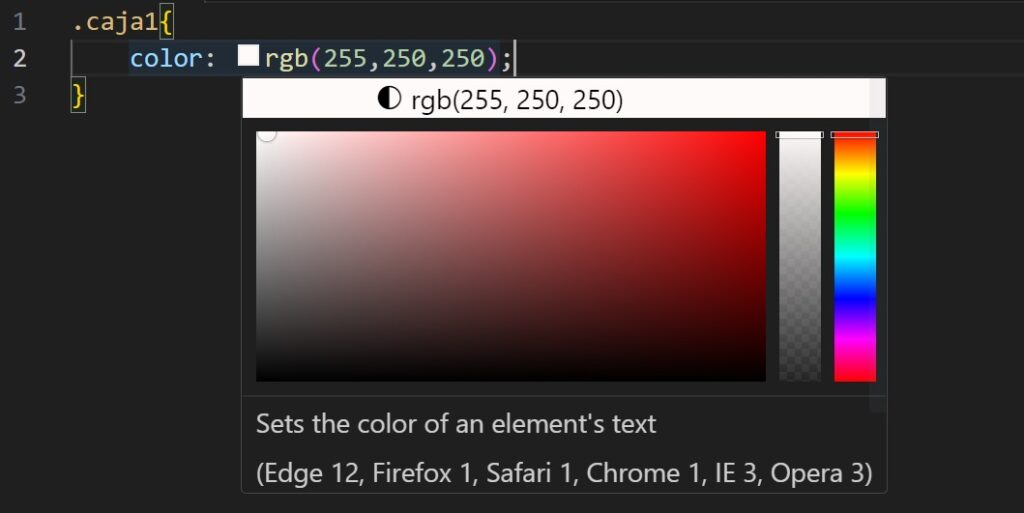
Respecto a las herramientas que nos pueden asistir, tanto los editores modernos, como Visual Studio Code, como los navegadores (con sus opciones de desarrollador) nos pueden mostrar opciones y/o sugerencias para colores. Esto puede resultar muy útil a la hora de escribir o probar código y alternativas para el diseño.
Como cierre quiero destacar que el manejo de los colores en CSS resulta esencial en el diseño web, y gracias a las hojas de estilos, los diseñadores tienen un universo de opciones para elegir y técnicas para implementar. Al entender y dominar estas técnicas, no solo contamos con la posibilidad de definir la estética de nuestros proyectos, sino también podemos resaltar lo que buscamos transmitir al usuario.
Más sobre Diseño y desarrollo Web
Deja una respuesta