
El procesamiento y conversión de datos contenidos en un array puede ser un trabajo frecuente para los programadores. Esto también puede ser una necesidad habitual para aquellos desarrolladores que eligen JavaScript como lenguaje.
Para realizar esta tarea con eficiencia, vamos a analizar una característica que nos ayudará a simplificarla. Partiendo de un array, mediante el método map() es posible crear uno nuevo, que será el resultado de procesar el primer array mediante una función dada.
En palabras sencillas, al utilizar map(), podremos convertir un array en uno nuevo, cuyos valores serán una transformación del primero. Dicha transformación será efectuada por la función que se utilice en este proceso.
¿Podemos verlo de una manera más simple? Sí, vayamos a un ejemplo…
Empleando el método map() en caso práctico
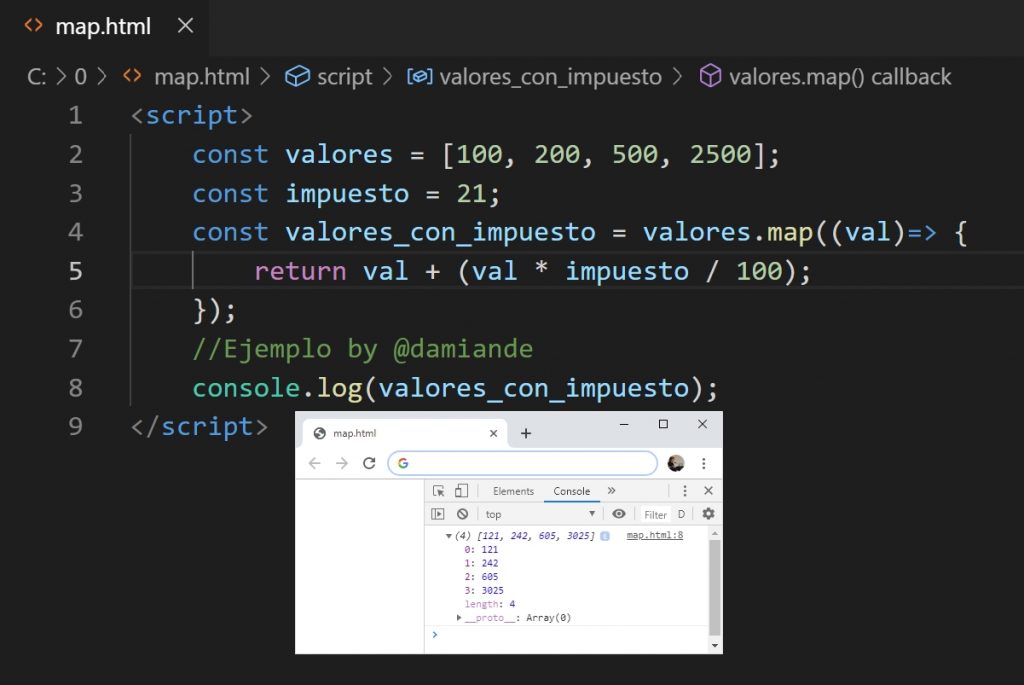
Pensemos en el caso del cálculo de un impuesto. Para este ejemplo tomaremos una serie de valores incluidos en un array llamado valores. Por otra parte, la constante impuesto tendrá el valor de alícuota a aplicar. Finalmente, valores_con_impuesto tendrá el array resultante de procesar todos los valores iniciales por el valor de la alícuota, para así obtener el nuevo conjunto que tiene los precios con el impuesto incluido. Para este caso el código JavaScript sería el siguiente:
const valores = [100, 200, 500, 2500];
const impuesto = 21;
const valores_con_impuesto = valores.map((val)=> {
return val + (val * impuesto / 100);
});
console.log(valores_con_impuesto);
Sencillo ¿cierto? Siempre destacado en mis clases, que la potencia y simplicidad en el uso de map(), hacen que este método sea un aliado muy importante a la hora de trabajar con JavaScript en nuestros proyectos.
En conclusión
En mis clases siempre recomiendo ir paso a paso en los lenguajes. Primero arrancar con las variables, luego avanzar con las estructuras condicionales y los ciclos, para posteriormente pasar a aprender Cómo crear funciones. Una vez que dominamos esto, podemos pensar en avanzar en los métodos incluidos en el lenguaje, como el caso de map().
Par completar, me gustaría decir que JavaScript cuenta con varios métodos que nos pueden resultar útiles. Comparto aquí dos artículos, uno sobre filter() y otro sobre reduce():
Más sobre Diseño y desarrollo Web
Deja una respuesta