
La creación de diagramas y prototipos es el punto de inicio para todo proyecto. Existen diversas herramientas que nos pueden ayudar en esta tarea. En esta oportunidad me centraré en lo que ofrece Moqups, una herramienta en línea, muy potente, para crear wireframes, mapas de sitio, diagramas y muchos otros tipos de esquemas para nuestros proyectos.
Qué es Moqups
Moqups es una opción muy interesante a la hora de plantear los primeros pasos de un proyecto. Tiene largo tiempo en el mercado y brinda mucha flexibilidad en sus prestaciones.
¿Para qué puede ser útil? La realidad es que tenemos muchas opciones disponibles. Desde la creación de diagramas de flujo, mapas de sitio, hasta los wireframes de aplicaciones móviles, entre muchas otras opciones. Desde mi punto de vista, la creación de mapas de sitio o de apps es un punto fuerte de esta herramienta, ya que ofrece una solución muy simple para plantear flujos.
Una de las ventajas que brinda este servicio es que ofrece opciones muy sencillas para compartir y para trabajar en equipo. El foco en el trabajo colaborativo es un punto destacado en esta herramienta, ya que cuenta accesos rápidos para exportar y compartir. Además ofrece un plan específico para equipos.
Acceso y planes
La URL del sitio Web es: https://moqups.com/. Allí se pueden ver las opciones que ofrece y los planes disponibles. Se puede partir del plan gratuito para probar el servicio u optar por las opciones de plan individual, para equipos o ilimitado.
La opción gratuita tiene límites en cantidad de proyectos, objetos y espacio de almacenamiento para imágenes (entre otras características). Es una alternativa interesante para probar el servicio y sus características.
Primero pasos con Moqups
Para comenzar a utilizar este aplicación, podemos ingresar y autenticarnos en https://app.moqups.com/.
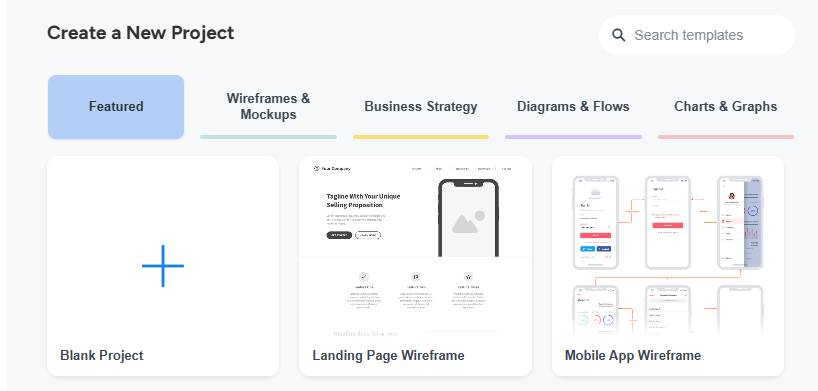
A la hora de crear un nuevo proyecto veremos una pantalla como la siguiente:

Como podemos ver en la captura de pantalla, podremos optar por diferentes categorías. Entre ellas se destacan Wireframes & Mockups, Business Strategy (Estrategias de negocios), Diagrams & Flows (Diagramas y flujos) y Charts & Graphs. También tenemos disponible la opción de comenzar con un proyecto desde cero (Blank Project).
Muchas de las opciones están disponibles para todos los planes, incluso los gratuitos, pero en algunos casos existen plantillas Premium (de pago).
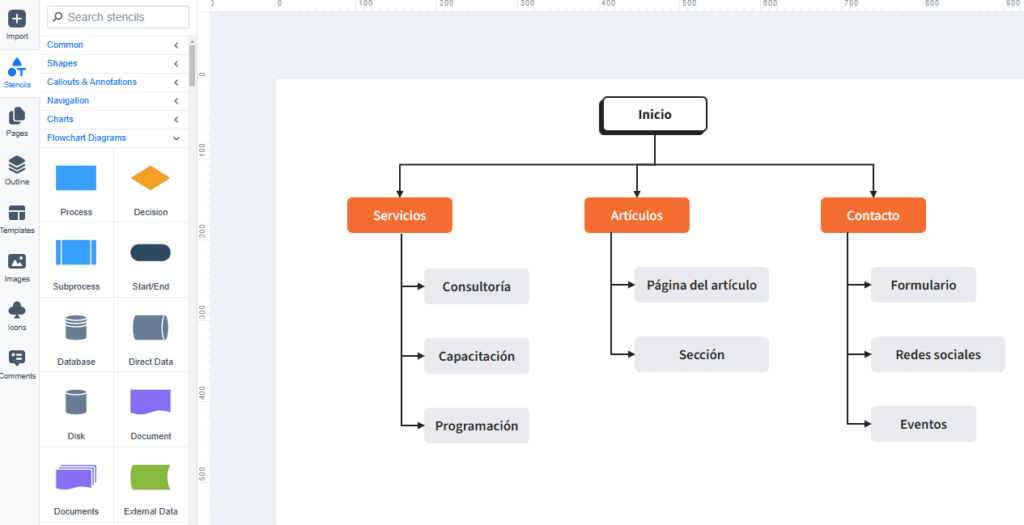
Una vez que creamos o importamos un proyecto, podremos trabajar sobre un lienzo, donde podremos incorporar elementos y editarlos de manera muy simple.

Elementos y opciones disponibles
En el lateral izquierdo de la pantalla, encontraremos una variada gama de características disponibles:
- Import
- Posibilidad de importar un template al proyecto.
- Stencils
- Biblioteca de elementos gráficos y componentes predefinidos para diagramas y prototipos. Se organizan en diferentes categorías:
- Common (Comunes)
- Shapes (Formas)
- Callouts & Annotations (Llamadas y anotaciones)
- Navigation (Elementos de navegación)
- Charts (Gráficos)
- Flowchart Diagrams (Diagramas de flujo)
- UML (Diagramas UML)
- ERD Model (Diagramas de modelos de base de datos ERD)
- Spec Tools (Herramientas de especificación)
- iOS Components (Componentes de interfaz para iOS)
- Devices (Dispositivos)
- Material Design (Elementos de diseño Material)
- Bootstrap (Componentes de Bootstrap)
- Legacy (Elementos heredados o antiguos)
- Biblioteca de elementos gráficos y componentes predefinidos para diagramas y prototipos. Se organizan en diferentes categorías:
- Pages
- Gestión de páginas dentro del proyecto, permitiendo estructurar diferentes pantallas o secciones del diseño.
- Outline
- Posibilita ver y organizar la jerarquía de los elementos dentro del proyecto.
- Templates
- Acceso a plantillas predefinidas para facilitar el diseño y prototipado.
- Images
- Herramienta para importar o gestionar imágenes dentro del proyecto.
- Icons
- Biblioteca de íconos que se pueden insertar en los diseños.
- Comments
- Sección para agregar comentarios y anotaciones colaborativas en el proyecto.
En conclusión
Moqups es una herramienta que facilita la creación de diagramas y prototipos. Su uso es muy intuitivo y permite trabajar en equipo de manera cómoda y eficiente.
Una ventaja muy importante es que podemos probar el servicio con un plan gratuito antes de optar por uno de los planes pagos. Esto representa una gran ventaja, ya que contamos con la posibilidad de usar la la herramienta y comprobar si cuenta con todas las características que podemos necesitar para nuestros proyectos.
Si te interesa aprender a crear proyectos web y aplicaciones déjame un comentario o escríbeme un mensaje.
Más sobre Diseño y desarrollo Web
Deja una respuesta