
En el mundo del desarrollo web, la productividad es clave. Cada segundo cuenta, y Google Chrome ofrece una serie de atajos de teclado que pueden hacer una gran diferencia para los desarrolladores. Desde acceder rápidamente a las herramientas de desarrollo hasta navegar por el DOM y depurar aplicaciones, estos atajos permiten trabajar de manera más eficiente. Aquí te presentamos los atajos esenciales para desarrolladores en Google Chrome, detallando las variantes para Windows, Linux, y MacOS. También exploraremos cómo se comportan estas herramientas en dispositivos móviles con Android e iOS.
Acceder a las herramientas de desarrollo
Las herramientas de desarrollo de Google Chrome son imprescindibles para cualquier desarrollador web. Con estos atajos, podrás abrirlas y cerrarlas fácilmente:
- Windows / Linux:
Ctrl + Shift + I(o directamente con la teclaF12) - MacOS:
Cmd + Option + I(o directamente con la teclaF12)
Este atajo abre directamente el panel de desarrollo en la parte inferior o lateral del navegador. Aquí podremos inspeccionar elementos del DOM, analizar la consola, y revisar la red, entre otras funciones.

Inteligencia Artificial para asistir a desarrolladores
Con el auge de la inteligencia artificial, Google Chrome está incorporando características para facilitar su uso y también para realizar pruebas.
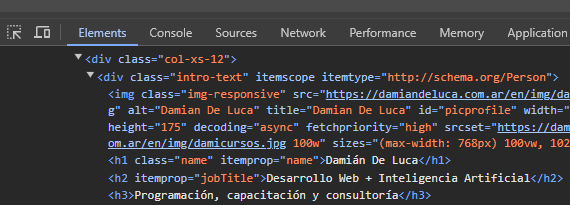
Dentro de las herramientas de desarrolladores se ha incorporado la opción IA assistance. Esta característica nos permite interactuar con el DOM, desde la solapa Elements, vista en la captura de pantalla anterior, y realizar preguntas o pedir acciones. Por ejemplo, podríamos pedir que nos explique para que sirve determinado elementos, qué estilos se le pueden aplicar o que realice una acción.
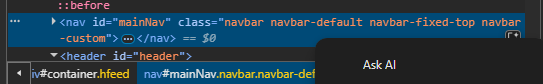
El acceso rápido a esta opción lo podemos lograr haciendo clic derecho co el mouse sobre la porción de código con la cual vamos a interactuar.

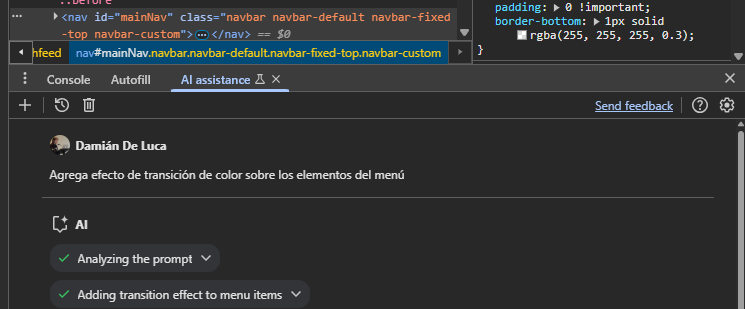
Si lo deseamos, podemos pedir que ejecute los cambios para verlos en la vista en vivo. Tenemos también la capacidad de visualizar el modo de pensamiento que ejecuta el modelo de IA, en base al pedido que le realicemos.
Esta opción nos puede brindar el código solicitado y también tendremos la opción de seguir interactuando hasta lograr lo que estemos buscando.
En el siguiente ejemplo, ya que no especifiqué lenguaje, el modelo me ofreció la solución en base a JavaScript. Siguiendo las iteraciones le pedí alternativas en CSS, las cuales también pudo generar.

Navegación en la consola
El uso de la consola de desarrollador en Chrome es fundamental para depurar código. Estos atajos te permitirán manejarla con agilidad.
Abrir la consola directamente:
- Windows / Linux:
Ctrl + Shift + J - MacOS:
Cmd + Option + J
Esto abre la consola en una pestaña nueva o en el panel de herramientas, sin necesidad de navegar manualmente entre los diferentes menús.
Si estamos posicionados en la consola de Chrome tenemos un atajo que nos permite limpiarla:
- Windows / Linux:
Ctrl + L - MacOS:
Cmd + K
Buscar en la página
Buscar algo en una página puede resultar muy útil para diferentes necesidades. Si estamos posicionamos sobre la sección de la página podremos recurrir a los siguientes atajos de teclado.
- Windows / Linux:
Ctrl + F - MacOS:
Cmd + F

Vale señalar que estos atajos también pueden ser útiles si estamos dentro de Elements en las herramientas de desarrollador de Google Chrome. Esto es particularmente útil cuando buscamos texto en el código o algún elemento en el DOM.
Administrar pestañas y ventanas
El manejo eficiente de múltiples pestañas es esencial para cualquier desarrollador. Estos atajos te ayudarán a controlar tus pestañas con rapidez:
Cerrar la pestaña actual:
- Windows / Linux:
Ctrl + W - MacOS:
Cmd + W
Reabrir la última pestaña cerrada:
- Windows / Linux:
Ctrl + Shift + T - MacOS:
Cmd + Shift + T
Cambiar entre pestañas:
- Windows / Linux:
Ctrl + Tab(hacia adelante) oCtrl + Shift + Tab(hacia atrás) - MacOS:
Cmd + Option + →(hacia adelante) oCmd + Option + ←(hacia atrás)
Estos atajos te permiten navegar rápidamente entre tus múltiples pestañas, una necesidad constante para los desarrolladores.
En conclusión
Los atajos de teclado en Google Chrome pueden marcar una diferencia significativa en la productividad de los desarrolladores. Saber cómo navegar rápidamente por las herramientas de desarrollo, gestionar pestañas y utilizar las opciones de depuración avanzada ahorra tiempo y mejora la eficiencia del trabajo diario.
Saber manejar una aplicación que utilizamos a diario con teclado y mouse nos puede ayudar a movernos con gran fluidez entre las opciones que nos ofrece. Tener estos atajos de teclado a mano nos pueden ayudar a trabajar de manera más rápida con Google Chrome.
Más sobre Diseño y desarrollo Web
Deja una respuesta