
Si estás trabajando con Figma para diseñar interfaces, no hay nada más importante que es mantener el ritmo de trabajo sin interrupciones. Los atajos de teclado son una de las mejores herramientas para ahorrar tiempo, evitar clics innecesarios y potenciar tu productividad.
En este artículo, comparto una selección de los atajos más útiles de Figma que funcionan perfectamente en la versión web, tanto para Windows como para macOS.
📋 Ver todos los atajos en Figma
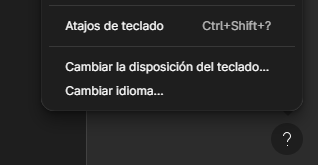
Antes de memorizar todos los «shortcuts» de la aplicación, tenemos disponible el panel de atajos directamente dentro de Figma en el signo de pregunta ubicado abajo a la derecha de la interfaz:

El acceso rápido a esta opción desde el teclado es mediante las siguiente combinaciones:
- Windows:
Ctrl+Shift+?(en algunos teclados, el signo de pregunta puede estar ubicado en un lugar diferente al mostrado en la tecla) - macOS:
Control+Shift+?
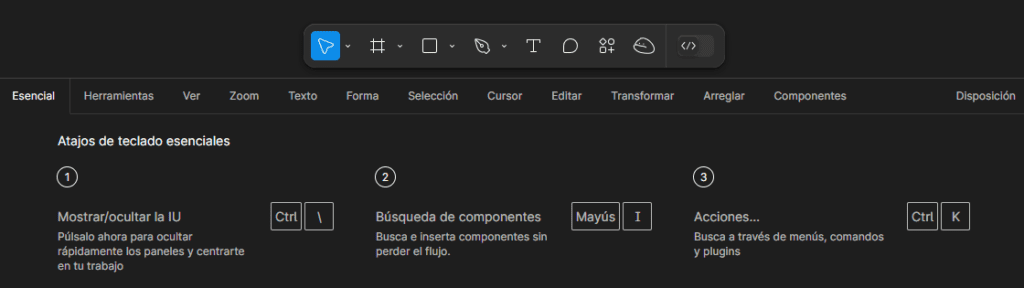
Una vez accionada la opción mediante el menú o con el atajo de teclado, podremos ver, en la parte inferior, un panel como el siguiente:

Allí podremos movernos por las solapas: Esencial, Herramientas, Zoom, Texto, Forma, Selección, Editar, Transformar, Arreglar y Componente.
🛠️ Herramientas principales
- Mover (Move Tool):
V(Windows y macOS) - Herramienta de mano:
H(Windows y macOS) - Marco (Frame Tool):
F(Windows y macOS) - Texto (Text Tool):
T(Windows y macOS) - Rectángulo:
R(Windows y macOS) - Elipse:
O(Windows y macOS) - Línea:
L(Windows y macOS) - Comentario
C(Windows y macOS)
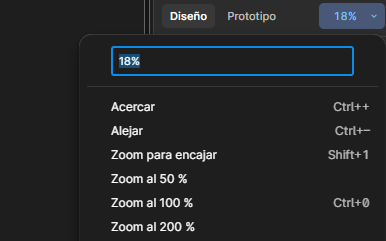
En el panel lateral derecho podremos ver las herramientas para alejarse o acercarse en el lienzo en el que estemos trabajando:

Los atajos disponibles para estos opciones son Ctrl + + (acercar), Ctrl + - (alejar), Ctrl + 1 (encajar el lienzo en la vista) o llevar el zoom al 100% con Ctrl + 0.
Dentro de mis preferidos, destaco dos atajos que se combinan con el mouse. Si presionamos la tecla Ctrl en Windows y movemos la rueda del mouse tendremos acceso rápido al Zoom del lienzo. La barra espaciadora nos facilita el acceso a la mano. En combinación con em mouse podremos trabajar con la rueda del mouse y el movimiento para desplazarnos.
✏️ Edición y gestión de capas
- Duplicar selección:
- Windows:
Ctrl+D - macOS:
Command+D
- Windows:
- Copiar propiedades:
- Windows:
Ctrl+Alt+C - macOS:
Command+Option+C
- Windows:
- Pegar propiedades:
- Windows:
Ctrl+Alt+V - macOS:
Command+Option+V
- Windows:
- Bloquear / Desbloquear capa:
- Windows:
Shift+Ctrl+L - macOS:
Shift+Command+L
- Windows:
- Renombrar capa:
- Windows:
Ctrl+R - macOS:
Command+R
- Windows:
👁️ Visualización y navegación
- Mostrar/Ocultar cuadrículas:
Shift+G(Windows y macOS) - Mostrar/Ocultar reglas:
Shift+R(Windows y macOS) - Mostrar/Ocultar interfaz de usuario (UI):
- Windows:
Ctrl+\ - macOS:
Command+\
- Windows:
- Modo comentarios:
Shift+C(Windows y macOS)
📐 Selección de capas
- Seleccionar todo:
- Windows:
Ctrl+A - macOS:
Command+A
- Windows:
- Seleccionar padre (nivel superior):
- Windows:
Shift+Enter - macOS:
Shift+Return
- Windows:
- Entrar a capa hija (nivel inferior):
- Windows:
Enter - macOS:
Return
- Windows:
- Seleccionar siguiente capa hermana:
Tab(Windows y macOS) - Seleccionar anterior capa hermana:
Shift+Tab(Windows y macOS)
🧠 Consejo Final
Aprender estos atajos de a poco e incorporarlos a tu flujo de trabajo puede marcar una gran diferencia. Incluso podés imprimir una chuleta (cheat sheet) o usar la imagen resumen que acompaña este artículo para tenerlos siempre a mano.
¿Algún atajo favorito que no está en la lista? ¡Dejalo en los comentarios!
Si todavía no estás usando Figma para tus proyectos te dejo el enlace para que puedas comenzar a probarlo de manera gratuita: https://www.figma.com/.
Más sobre Diseño y desarrollo Web
Deja una respuesta