
El desarrollo y diseño de sitios Web hoy en día nos pone a prueba constantemente con la complicada tarea de lograr compatibilidad con diferentes dispositivos y navegadores.
Antes de decidirnos a aplicar alguna característica nueva debemos verificar su nivel de compatibilidad. Podemos consultar tablas, foros y otros lugares de Internet para conseguir esta info, pero también puede ser útil realizar diversos test en navegadores.
El CSS3 Test
En nuestro trabajo como desarrolladores debemos tener una «caja de herramientas» que nos facilite el trabajo. Desde un editor de código que nos ayude a resolver los proyectos de la mejor manera, hasta librerías y fameworks que nos faciliten el desarrollo. En este apartado también deberíamos considerar algunos recursos en línea.
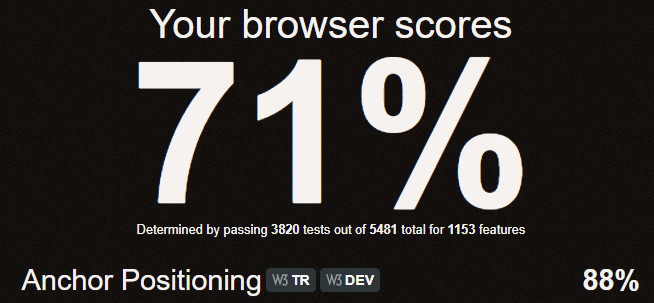
The CSS3 Test es una muy buena herramienta online que nos dará una puntuación general que reflejará la compatibilidad que tiene el navegador que enfrentemos a esta contienda. Pero más allá del puntaje, lo realmente interesante de este sitio es que nos ofrecerá un detalle característica por característica. De esta manera será más sencillo poder determinar si es recomendable utilizar alguna cualidad en particular de CSS3.
Consideraciones finales
Probar nuestros proyectos antes de publicarlos en producción es una tarea que debemos contemplar. Si bien se ha avanzado mucho en cuanto a la compatibilidad entre navegadores, aún existen características que no están implementadas de igual forma en todas las versiones de los Browsers del mercado.
Cabe destacar que este test de CSS3 es recomendable aplicarlo a diversos navegadores y no solamente a nuestro «Browser Favorito». Con esto podremos comparar y tomar decisiones eficientes para nuestros proyectos.
Más sobre Diseño y desarrollo Web
El Chrome obtuvo 64%, el resto no pasó del 54% (Opera, Explorer y Mozzilla) ¿llegará algún navegador al 100%?