
El mundo del desarrollo Web ha tenido muchas revoluciones a lo largo de su historia. La posibilidad de crear Aplicaciones Web que funcionen de manera offline y con la posibilidad de recibir notificaciones hoy en día es un realidad a partir del concepto de Progressive Web Apps (conocido por sus siglas PWA). Una de las capacidades que hace posible este éxito está basada en Service Worker. Una característica que desarrollaremos a continuación.
Cómo comenzar con Service Worker
En primer lugar es importante destacar que el navegador Web, tal como lo conocemos, comprende JavaScript y para trabajar con hilos puede emplear Workers.
Al pensar en Service Worker, debemos saber que es un script que puede trabajar como una especie de proxy entre nuestra aplicación Web y el contenido alojado en el servidor. En palabras sencillas, uno de sus usos más frecuentes es permitirnos manejar un caché y posibilitar una experiencia offline al usuario que ya haya visitado el sitio. Algo muy útil para garantizar que la aplicación Web se mantenga funcional aunque pierda conexión.
Los Service Worker tienen un ciclo de vida o etapas. El primer paso es registrarlo desde la aplicación principal. Un ejemplo:
navigator.serviceWorker.register('sw.js');Es importante destacar que el archivo sw.js debe existir en nuestro dominio (podremos indicar la ruta, además del nombre del archivo, si no está en la misma ubicación que el archivo que lo registra). Siguiendo nuestro ejemplo, en el archivo sw.js escribiremos los códigos que veremos a continuación para instalar, activar y realizar el procedimiento de fetch.
Instalación, activación y fetch
El paso siguiente, entonces, es instalar el Service Worker, con un código como el siguiente:
self.addEventListener('install', function(event) {
// Código para el proceso de instalación
});El proceso que sigue es la activación:
self.addEventListener('activate', function(event) {
// Código para activación del Service Worker
});Y nos queda para el evento fetch el siguiente código:
self.addEventListener('fetch', function(event) {
// Código para realizar el proceso de fetch.
});Verificar compatibilidad
¿Cómo podemos verificar si Service Worker es compatible con el navegador del usuario? Muy simple, con un código como el que vemos a continuación:
if ('serviceWorker' in navigator) {
//Aquí se coloca la registración del Service Worker
}APIs y DevTools
Es importante destacar que, además de permitir una experiencia offline, con el Service Worker también podremos utilizar sincronización en segundo plano (Background Sync) y notificaciones Push (con Push API).
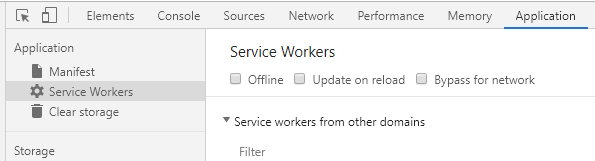
Para verificar si nuestro ejemplo funciona correctamente y observar la actividad de nuestro Service Worker, podremos recurrir a las herramientas para desarrolladores (DevTools) de Google Chrome. En la solapa Application, encontraremos todo lo referido a Service Worker.

Palabras finales
Como hemos podido apreciar en este artículo, las características que permite funcionamiento offline, sincronización y Push, pueden resultar muy útiles para el desarrollo de aplicaciones Web, en particular de lo que se conoce como Progressive Web Apps (PWA).
Finalmente, vale la pena señalar que en cada sitio solo podremos tener un Service Worker, que se ejecuta de manera separada del hilo principal de nuestra aplicación Web y desde el cual no tendremos acceso a algunas características (por ejemplo el DOM del documento principal).
Para saber más sobre Progressive Web Apps y como utilizar las características vista en este artículo me pueden escribir.
Más sobre Diseño y desarrollo Web
Deja una respuesta