JavaScript es uno de los lenguajes de programación más utilizados en el desarrollo Web moderno y comprender sus características es fundamental para los desarrolladores Web que utilizan sus características día a día.
En este artículo explicaré como mostrar un valor de un valor Random de un JSON, empleando el objeto Math de JavaScript.
Mostrar un contenido aleatorio
Mediante JavaScript es posible obtener y mostrar contenidos random (aleatorio) de un JSON. Esto se puede lograr empleando Math.floor() junto con Math.random(). A continuación veremos esto ejemplificado con un código que integra estas funcionalidades de manera práctica:
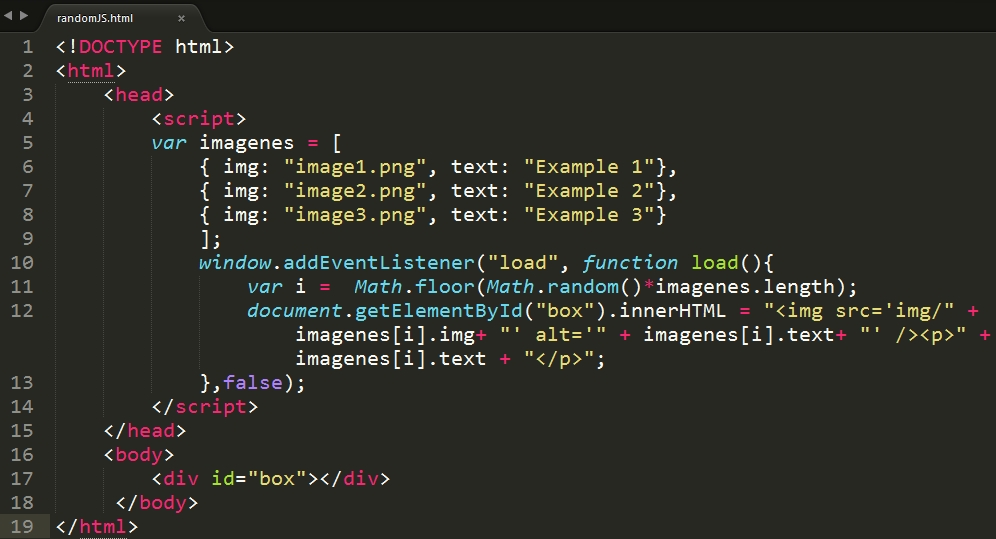
A continuación la versión en modo código, incluyendo la parte de JavaScript y la parte HTML:
<!DOCTYPE html>
<html>
<head>
<script>
var imagenes = [
{ img: "image1.png", text: "Example 1"},
{ img: "image2.png", text: "Example 2"},
{ img: "image3.png", text: "Example 3"}
];
window.addEventListener("load", function load(){
var i = Math.floor(Math.random()*imagenes.length);
document.getElementById("box").innerHTML = "<img src='img/" + imagenes[i].img+ "' alt='" + imagenes[i].text+ "' /><p>" + imagenes[i].text + "</p>";
},false);
</script>
</head>
<body>
<div id="box"></div>
</body>
</html>Para este ejemplo se espera que las imágenes especificadas en el array imagenes se encuentren ubicadas en la carpeta img dentro del proyecto. Esta carpeta es especificada en la línea 12 del código.
Vale señalar que el ejemplo está escrito de manera compatible, pero actualmente se pueden emplear las nuevas características de ES6, como por ejemplo variables de bloque let, constantes y template strings.
Consideraciones finales
En este artículo exploramos con un ejemplo de código la posibilidad de mostrar un valor JSON Random, obteniendo los datos de un array.
JavaScript es un lenguaje muy versátil y que ofrece diversos mecanismos para realizar operaciones. La librería Math es muy potente y fácil de usar. Está incluida en el core del lenguaje. Esto ofrece la gran ventaja de que no se requieren librerías adicionales para este tipo de operaciones.
La interacción entre HTML y JavaScript permite mostrar de manera simple tanto un texto como una imagen o un video. En este sentido es importante tener bien estructurado el proyecto. Para el ejemplo utilicé el código JavaScript dentro del HTML, pero en proyectos de mayor escala se recomienda la separación de HTML, CSS y JavaScript en archivos específicos.
Más sobre Diseño y desarrollo Web

Hola amigo, como puedo poner un enlace segun la imagen. gracias
Hola!
Respecto a tu consulta, en la estructura del JSON deberían tener un key más para el link. Por ejemplo, se podría llamar link, y a ese key le asignas el enlace en cada registro en el JSON.
Luego, cuando se hace el random, habría que usar la etiqueta a y en el href ubicar imagenes[i].link
Espero que te sea útil.
Saludos
que es un json
JSON es el acrónimo de JavaScript Object Notation. Es un formato para compartir datos en Internet.
Hola amigo,eh dísculpe será que me puede ayudar, necesito que me explique o me de algunos consejos, sobre cómo hacer que un objeto salté,así como Mario bros,hacer que un sprite salte y que el fondo se mueva.
Tengo algunos conocimientos básicos de HTML,CSS y javascript pero más en HTML y css entonces será que me puedes ayudar?
Porque estoy totalmente dedicado al desarrollo web y más en desarrollo de juegos.
Por favor necesito su ayuda.
Hola, si es algo interactivo, te recomiendo utilizar Canvas.
Te dejo un link donde está explicado como comenzar un juego y mover una nave: https://damiandeluca.com.ar/mi-primer-videojuego-con-html5-canvas-y-javascript
No tiene la parte de salto, pero vas a ver como se mueve un elemento (una imagen) en pantalla.
Espero te sea útil
Saludos