Las capacidades de realizar transformaciones son una de las grandes ventajas introducidas en CSS3.
Mediante el uso de la perspectiva y la rotación, podemos crear interesantes efectos, para los cuales anteriormente se requería de otras tecnologías.
Crear una perspectiva con CSS3
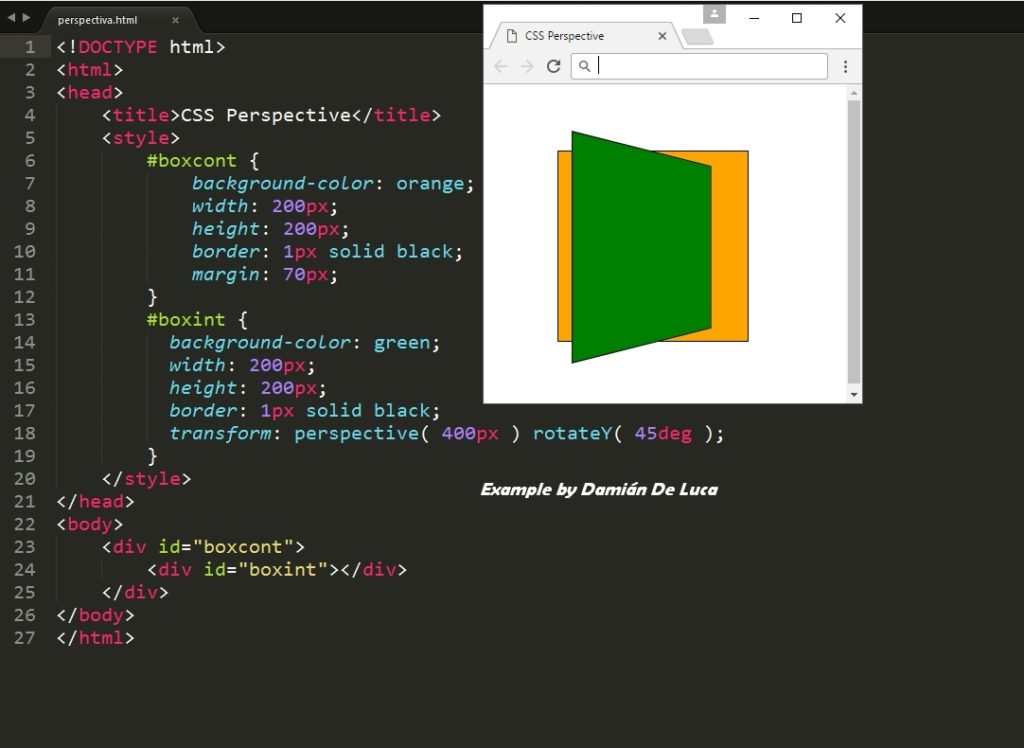
A continuación vemos el código para aplicar una perspectiva con CSS3 sobre una caja.
<!DOCTYPE html>
<html>
<head>
<title>CSS Perspective</title>
<style>
#boxcont {
background-color: orange;
width: 200px;
height: 200px;
border: 1px solid black;
margin: 70px;
}
#boxint {
background-color: green;
width: 200px;
height: 200px;
border: 1px solid black;
transform: perspective( 400px ) rotateY( 45deg );
}
</style>
</head>
<body>
<div id="boxcont">
<div id="boxint"></div>
</div>
</body>
</html>
Explicación del código
Ahora vamos a explicar como se crea la Perspectiva CSS3. En el código anterior podemos ver claramente que tenemos una sección donde se ubican los estilos y en otra parte tenemos la parte HTML.
En la parte HTML tenemos una caja dentro de otra. En este caso boxcont contiene a boxint.
En la parte de CSS vemos que se referencian a los div por su respectiva id.
La caja boxcont tiene asignado un color de fondo y también sus dimensiones (mediante width y height). Adicionalmente se establece un borde de 1px, sólido de color negro y un margen, para todos los lados, de 70px.
La caja interior, que denominamos como boxint es la que tiene la transformación. Allí se establece la perspectiva y, adicionalmente, se rota en el eje Y 45 grados, para que el elemento se ubique de manera adecuada. Esto complementa la perspectiva, para que el elemento no quede desacomodado.
Palabras finales
La perspectiva es una de las características más interesantes de las transformaciones de CSS. Dicho esto, me parece importante destacar que el uso de esta característica debe ser para necesidades específicas del diseño de una página. El mal uso de la perspectiva puede perjudicar la usabilidad de un sitio Web, por lo cual es importante evaluar como se mostrará el contenido en diversos dispositivos.
Para finalizar, es recomendable leer el artículo de MDN sobre perspectivas con CSS, que también incluye ejemplos.
Más sobre Diseño y desarrollo Web

Deja una respuesta