
Hoy vamos a hablar sobre una técnica que nos dará una nueva perspectiva sobre el maquetado de interfaces web utilizando CSS. El uso de CSS Grids está creciendo, de la mano de nuevas técnicas y también de la compatibilidad, cada vez mayor, que ofrecen los navegadores. Esta publicación está destinada a maquetadores avanzados que ya están familiarizados con conceptos clásicos de CSS, pero también puede resultar útil para quienes están comenzando y desean saber de qué se trata esta técnica.
CSS Grid es un sistema de diseño bidimensional que está renovando la maquetación web, permitiendo un control más completo y preciso sobre la disposición de elementos en una página web. Con CSS Grid es posible especificar el esquema tanto de filas como de columnas en nuestro diseño web y aplicar un template de areas definidas. Tiene varias diferencias respectos as otros métodos anteriores, como flotación o cajas flexibles. En este artículo analizaremos el cambio que plantea y sus características principales para saber porque elegirlo.
Maquetación clásica, Responsive Web Design y Cajas Flexibles
CSS Grid, Flexbox y la flotación son métodos de CSS para controlar el diseño y la disposición de los elementos en la interfaz de usuario de las páginas de un sitio web. Aunque todos pueden ser utilizados para crear Layouts de páginas, cada uno tiene sus propias fortalezas y debilidades.
En los primeros tiempos de la Web, la maquetación estaba muy limitada por la compatibilidad de navegadores y características disponibles. Las primeras páginas eran prácticamente solo texto e hipervínculos. Luego se comenzaron a emplear imágenes y se le fue dando un poco más de color. Una solución que se popularizó en los 90s fue la maquetación mediante tablas para comenzar a tener estructuras.
Con la evolución de los navegadores se dejó de lado la idea de utilizar tablas para maquetar páginas. Entonces tomó protagonismo la opción de flotar los elementos para establecer su disposición. El método de flotación es uno de los más antiguos en CSS para crear maquetas. Si bien se podría pensar que solo permite ubicar elementos uno al lado del otro, la realidad es que es un mecanismo que modifica el flujo y mal utilizado puede redundar en que algunas cajas queden «escondidas». Por esta razón es que en mis clases siempre recomiendo, como regla general, flotar a los elementos «hermanos» cuando se usa esta técnica. Obviamente, como toda regla, tiene sus excepciones y es fundamental conocer bien el concepto de flotación para utilizarlo con precisión.
Responsive Web design y el flujo de nuestra grilla
A medida que crecía la variedad de pantallas, con el impulso de teléfonos móviles y tablets, el concepto de Responsive Web Design tomó el protagonismo. Los Media Queries se convirtieron en estrella. Y si bien es posible lograr mucho combinando la flotación con la potencia que nos brindan las reglas condicionales de CSS para diferentes contextos de pantalla, se comenzaba a necesitar de otras herramientas que resuelvan algunas situaciones de adaptación de manera más sencilla.
En este contexto y de la mano de CSS3, comienzan a utilizarse las cajas flexibles (flexbox). Esta característica impone la idea de que el elemento padre tenga la propiedad display: flex y a partir de allí se pueda establecer como se organizará la distribución de las cajas interiores, de que manera se manejarán los espacios y su «flexibilidad». Esta técnica sigue siendo vital hoy en día y ayuda a los profesionales de la maquetación a resolver una variada gama de situaciones, especialmente a la hora de adaptar sus trabajos a todo tipo de pantalla.
En palabras sencillas, flexbox es una funcionalidad que nos provee una gama de posibilidades para manejar el flujo, alinear, y distribuir el espacio entre elementos de manera eficiente y adaptable a todo tipo de pantalla.
El desafío de las grillas de CSS
Como veíamos al principio, las grillas de CSS llegan para aportar algo nuevo en este mundo. El concepto de grillas en realidad lleva mucho tiempo en el mundo del diseño y la maquetación general. Quienes trabajaron en diarios o revistas de papel, seguramente lo han conocido. En su momento varias librerías de CSS trajeron esa idea del mundo de la gráfica a CSS, empleando las técnicas que estuvieron disponibles en cada momento. El caso más conocido, probablemente es Bootstrap, que maneja su propio sistema de grillas mediante clases (abstrayendo al usuario de escribir el código CSS para manejarlas).
La adaptación del sistema nativo de grillas para CSS llegó después de Flexbox. Su implementación fue un poco más lenta, hasta que la mayor parte de los navegadores de los diversos dispositivos fueron implementado mayor compatibilidad. Hoy en día se tiene una buena compatibilidad, aunque no es completa. Por tal razón, si se está trabajando en un proyecto que requiere un alto grado de compatibilidad, quizás sea recomendable emplear las técnicas comentadas anteriormente o utilizar librerías y/o código CSS propios para garantizar que el diseño no se «rompa», al ser visualizado por los usuarios en sus dispositivos (especialmente los que cuenten con navegadores más antiguos o limitados).
La nueva propuesta de grillas en CSS
Para comenzar con CSS Grids no se requiere agregar ninguna extensión ni instalar nada en particular. La versión más moderna de Visual Studio Code ya reconoce su sintaxis.
Si bien no es el objeto de este artículo profundizar sobre el código CSS, debemos saber que dispay: grid es la propiedad que nos permite especificar un elemento contenedor de otros elementos que se ajustarán a un sistema de grillas.
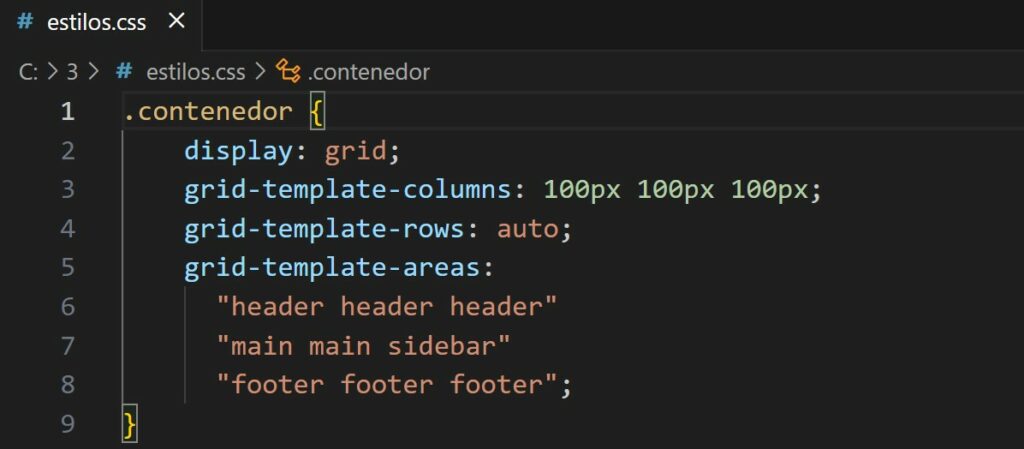
Dentro de este contenedor grid, podemos especificar cuántas filas y columnas queremos y qué tamaño deben tener. Para esto se pueden emplear las propiedades grid-template-columns, grid-template-rows y grid-template-areas.
Es para destacar que CSS Grids viene con un conjunto de propiedades asociadas que potencian su uso. Y en este punto es fundamental destacar que no es solo cuestión de aprender el código para «copiar y pegar» sino que también resultará clave comprender el concepto para planificar las maquetas de manera adecuada, aprovechando las virtudes de esta técnica, combinada con nuestros conocimientos de CSS. Por citar un ejemplo, los Media Queries siguen siendo una herramienta clave en este contexto, especialmente si buscamos crear un maquetado responsive.
¿Es el momento de utilizar CSS Grids?
Quienes han llegado hasta aquí, seguramente en este punto pensarán ¿Es momento de aprender CSS Grids? Desde mi punto de vista la respuesta es sí, tanto para quienes manejan técnicas anteriores y desean modernizarse, como también para quienes arrancan y quieren estar al día con lo último.
En este punto me gustaría hacer un asterisco y dejar una recomendación especial para quienes están comenzando con HTML y CSS. Antes de arrancar con CSS Grids es fundamental dominar las técnicas básicas de CSS, por lo cual no recomiendo este tema como primer aprendizaje a la hora de arrancar con hojas de estilos. Pero sí es una buena opción cuando ya tomamos impulso, practicamos lo suficiente y logramos la confianza para sumergirnos en el mundo de la maquetación Web.