
JavaScript es un lenguaje multiparadigma y utiliza tipado dinámico. ¿Qué significa esto? A los efectos de declarar nuestro código, cuando creamos una variable, no es necesario que indiquemos su tipo. Es decir, cuando escribimos una variable no necesitamos especificar si asignaremos valores numéricos, de texto o de otro tipo.
Esto también aplica cuando le asignamos un nuevo valor a una variable ya existente. No es necesario indicar su tipo, e incluso, podríamos asignar un valor de un tipo diferente al que estaba almacenado. ¿Un ejemplo? Podríamos tener una variable que tiene un valor numérico:
const edad = 20;
A esa misma variable, podríamos asignarle un nuevo valor, pero esta vez de texto, como vemos a continuación:
var edad = "Veinte";
Más ejemplos de tipos de datos en JavaScript
Ahora bien, si una variable puede tener diferentes tipos de datos ¿es posible saber ese tipo antes de usar la variable? La respuesta es sí. JavaScript cuenta con el operador typeof. ¿Cómo podemos usarlo? Veamos algunos ejemplos a continuación:
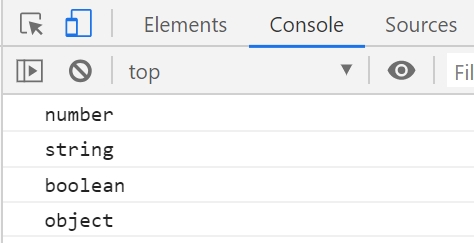
const edad1 = 18; const edad2 = "Treinta"; const edad3 = false; const edad4 = [19,44,80,21]; console.log(typeof edad1); console.log(typeof edad2); console.log(typeof edad3); console.log(typeof edad4);
El resultado lo podemos ver en la consola del navegador es el siguiente:

En conclusión
Los tipos de datos en JavaScript son una característica muy importante que debemos manejar si deseamos programar en este lenguaje. Por esta razón siempre recomiendo a mis alumnos arrancar por lo básico a la hora de comenzar a programar. Desde las variables, los condicionales y los tipos de datos. Una vez consolidados esos conocimientos es posible ir dando pasos hacia adelante, aprendiendo nuevas características del lenguaje.
Para más información sobre el tema es posible consultar el artículo de MDN: https://developer.mozilla.org/es/docs/Web/JavaScript/Reference/Operators/typeof.
Más sobre Diseño y desarrollo Web
Muchas gracias por compartir tus conocimientos, lo he realizado muy bien