
Si recorremos los sitios de Internet que se visten a la moda, podremos observar que cada vez está más extendido el uso del nivel 3 de CSS, sumado a que la mayoría de los navegadores modernos han comenzado a soportar sus características, esto nos da como resultado una excelente alternativa para los diseñadores y desarrolladores web.
Uno de los efectos de CSS3 que más se está viendo aplicado últimamente es el de sombreado en el texto. Uno de los principales beneficios de recurrir a este efecto con estilos CSS, es que nos ayuda a evitar tener que utilizar imágenes para recrearlo. Otra ventaja, es que es fácil de implementar y que además, si esta característica no está presente en algún navegador en particular (como en Internet Explorer 8 y anteriores), el texto se verá igual, sólo que sin el sombreado.
Cómo lograr el efecto de sombra en texto
¿Pero cómo se logra el sombreado? Muy sencillo, simplemente debemos incluir la propiedad text-shadow en el estilo que deseemos que aparezca este efecto. A esta propiedad deberemos pasarle cuatro valores que, ordenamos, corresponden a: el primero al desplazamiento de la sombra dentro del eje X, el segundo al desplazamiento de la sombra dentro del eje Y, el tercero a los píxeles que ocupará el difuminado que proyecta la sobra, y el cuarto al color que tendrá la sombra.
En un ejemplo de una sombra negra, esto equivaldría a incorporar la siguiente línea en nuestro estilo CSS que aplicaremos a un texto: text-shadow: 2px 2px 2px #000. En este ejemplo, utilizaremos una tipografía Verdana, de un tamaño igual a 24 píxeles y el color del texto aplicado será el blanco (#FFF). También utilizamos un color de background celeste (#0099FF), para que resalte mejor la sombra negra (#000).
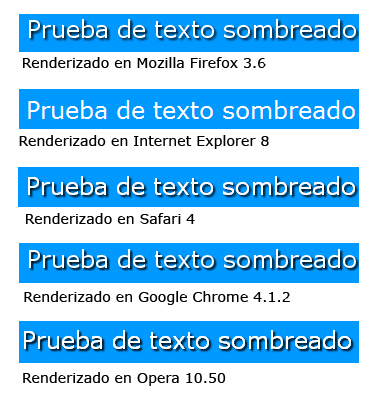
A continuación veremos una prueba renderizada en cinco navegadores diferentes (Mozilla Firefox 3.6, Internet Explorer 8, Safari 4, Google Chrome 4.1.2 y Opera 10.50).
En conclusión
Como podemos ver, en la mayoría de los navegadores el resultado se ve correctamente, pero también podemos notar que en Internet Explorer 8 no se ve el sombreado, aunque el texto aparece con el resto de sus propiedades. Este tema de compatibilidad está resuelto a partir de la llegada de Internet Explorer 9.
Más sobre Diseño y desarrollo Web

Deja una respuesta