JavaScript ha evolucionado mucho en los últimos años y con la llegada de ECMASCRIPT 6 (ES6) se ha potenciado su uso. De la mano de estos cambios encontramos muchas novedades que facilitan nuestro trabajo. Entre ellas podemos destacar la facilidad de realizar un foreach con JavaScript para recorrer un Array o un JSON.
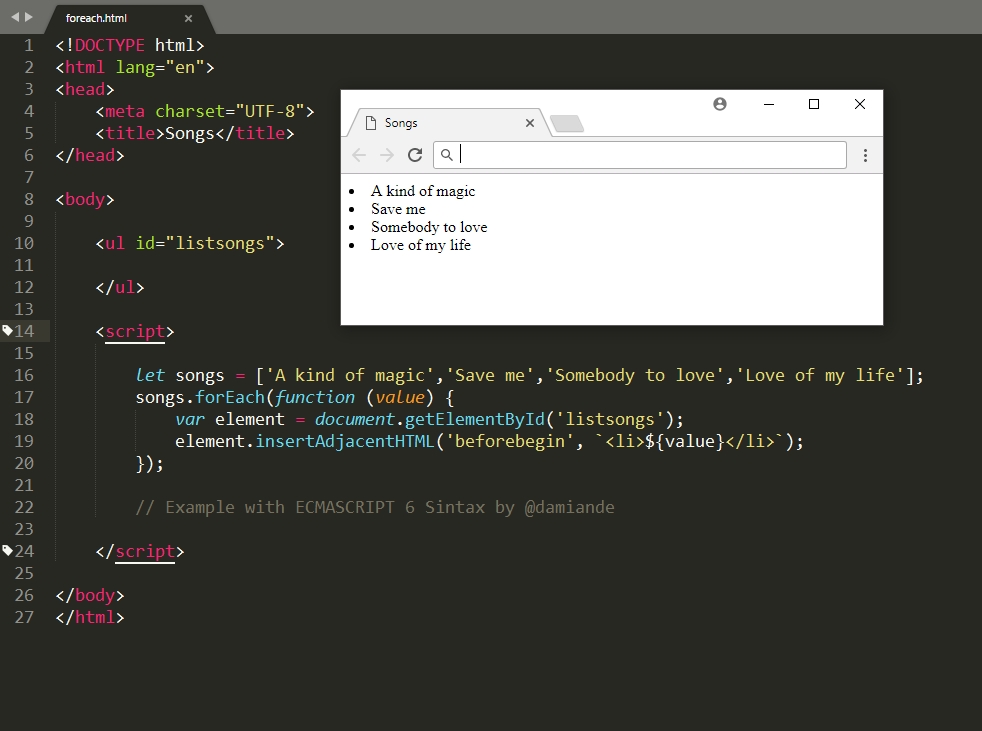
A continuación veremos un ejemplo que recorre un array empleando algunas de las nuevas características de ES6 y también opciones agregadas a partir de ES5.
El uso de let> en la declaración del array es para ejemplificar como se emplea el nuevo modo de identificar el alcance de las variables, pero perfectamente se podría haber utilizado var para este caso.
En la siguiente línea vemos con el array es recorrido mediante foreach. Luego con una variable element (se podría haber empleado también let) se apunta al elemento del DOM donde irá el contenido.
Finalmente el método insertAdjacentHTML es el que indica como se va a insertar, apelando al parámetro beforebegin. El contenido se agrega dentro de la lista apuntada desde elemento y aquí vemos otra de las novedades de ES6, el uso de las comillas invertidas y la sintaxis ${ } para especificar el contenido que no es literalmente un código HTML, sino que es la variable value, previamente especificada.
Como hemos podido ver, realizar un Foreach con JavaScript no es complejo. Claro está que dependerá de nuestra destreza como programadores saber aplicarlo de manera correcta a cada situación.
⭐ Si te resulta interesante JavaScript y te gustaría aprender a programar con este lenguaje o mejorar tus conocimientos, escribime para saber más sobre las opciones de capacitación online personalizada.
Más sobre Diseño y desarrollo Web

Adelante amigo buena publicación al menos no conocía lo de insertAdjacentHTML