
El desarrollo web moderno nos permite personalizar casi cualquier cosa, desde formularios hasta reproductores de video. En este artículo, explicaré paso a paso como crear un reproductor de video personalizado usando HTML, CSS y JavaScript.
Para el ejemplo utilizaremos FontAwesome para los iconos de los controles, creando un diseño moderno y funcional. De la misma forma es posible utilizar iconos o imágenes personalizadas o armadas especialmente para crear un diseño específico. Esto es una opción y cada uno podrá elegir los iconos que prefiera para crear este componente.
En la explicación, comenzaré con la parte de HTML. Seguido, iremos a los estilos. Para finalizar, veremos com usar JavaScript para las funcionalidades.
Estructura del reproductor en HTML
Comenzaremos con la estructura básica en HTML. Usaremos la etiqueta <video> para el contenido multimedia y añadiremos los controles personalizados como botones fuera de ella.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Reproductor de Video Personalizado</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css">
<link rel="stylesheet" href="css/estilos.css">
</head>
<body>
<div class="video-container">
<video id="video" width="600" height="400" src="media/video.mp4"></video>
<div class="controls">
<button id="play-pause" class="control-btn">
<i class="fa fa-play"></i>
</button>
<input type="range" id="progress-bar" value="0" max="100" class="progress-bar">
<button id="mute" class="control-btn">
<i class="fa fa-volume-up"></i>
</button>
<input type="range" id="volume-bar" value="100" max="100" class="volume-bar">
<button id="fullscreen" class="control-btn">
<i class="fa fa-expand"></i>
</button>
</div>
</div>
<script src="js/script.js"></script>
</body>
</html>En este código, tenemos un contenedor de video con los controles de reproducción, volumen, barra de progreso y un botón de pantalla completa. Utilizamos FontAwesome (desde un CDN) para agregar iconos representativos como los de reproducción, volumen y pantalla completa.
El div cuya clase es controls, contiene los controles personalizados del reproductor de video. Los estilos serán establecidos desde CSS y por medio de JavaScript podremos especificar las funcionalidades.
Algunas aclaraciones:
- Debemos crear una carpeta llamada css y ubicar el archivo estilos.css dentro
- También deberemos crear la carpeta js e incorporar script.js en esa ubicación.
- En la carpeta media se ubica el archivo de video. Para este caso es un MP4 con el nombre video.mp4.
Estilos en CSS
Ahora vamos a personalizar la apariencia del reproductor de video con CSS. A continuación, te muestro el archivo estilos.css:
.video-container {
position: relative;
width: 600px;
max-width: 100%;
}
video {
width: 100%;
height: auto;
display: block;
}
.controls {
position: absolute;
bottom: 10px;
left: 10px;
right: 10px;
display: flex;
align-items: center;
justify-content: space-between;
background: rgba(0, 0, 0, 0.5);
padding: 10px;
border-radius: 5px;
}
.control-btn {
background: none;
border: none;
color: white;
font-size: 20px;
cursor: pointer;
}
.progress-bar, .volume-bar {
-webkit-appearance: none;
height: 5px;
border-radius: 5px;
background-color: #ddd;
cursor: pointer;
}
.progress-bar {
width: 60%;
margin: 0 15px;
}
.volume-bar {
width: 80px;
}
.progress-bar::-webkit-slider-thumb, .volume-bar::-webkit-slider-thumb {
-webkit-appearance: none;
width: 15px;
height: 15px;
background: #000;
border-radius: 50%;
cursor: pointer;
}Este código CSS estiliza el reproductor de video y sus controles. Los botones están alineados en una barra transparente en la parte inferior del video. También personalizamos las barras de progreso y volumen para que se ajusten a la apariencia general.
Para este caso elegí un estilo minimalista con colores simples. Me basé en una paleta blanco y negro, con transparencias. El estilo se puede adaptar a cualquier paleta de colores, ajustando las propiedades color y background de los elementos.
Funcionalidad en JavaScript
Ahora implementaremos la lógica de los controles con JavaScript. El siguiente código debe colocarse en el archivo script.js:
const video = document.getElementById('video');
const playPauseBtn = document.getElementById('play-pause');
const muteBtn = document.getElementById('mute');
const progressBar = document.getElementById('progress-bar');
const volumeBar = document.getElementById('volume-bar');
const fullscreenBtn = document.getElementById('fullscreen');
// Reproducir o pausar el video
playPauseBtn.addEventListener('click', () => {
if (video.paused || video.ended) {
video.play();
playPauseBtn.innerHTML = '<i class="fa fa-pause"></i>';
} else {
video.pause();
playPauseBtn.innerHTML = '<i class="fa fa-play"></i>';
}
});
// Actualizar barra de progreso
video.addEventListener('timeupdate', () => {
const percentage = (video.currentTime / video.duration) * 100;
progressBar.value = percentage;
});
// Saltar en el video cuando se arrastra la barra de progreso
progressBar.addEventListener('input', () => {
const time = (progressBar.value / 100) * video.duration;
video.currentTime = time;
});
// Silenciar o activar sonido
muteBtn.addEventListener('click', () => {
video.muted = !video.muted;
muteBtn.innerHTML = video.muted ? '<i class="fa fa-volume-mute"></i>' : '<i class="fa fa-volume-up"></i>';
});
// Controlar volumen
volumeBar.addEventListener('input', () => {
video.volume = volumeBar.value / 100;
});
// Pantalla completa
fullscreenBtn.addEventListener('click', () => {
if (video.requestFullscreen) {
video.requestFullscreen();
} else if (video.mozRequestFullScreen) {
video.mozRequestFullScreen();
} else if (video.webkitRequestFullscreen) {
video.webkitRequestFullscreen();
} else if (video.msRequestFullscreen) {
video.msRequestFullscreen();
}
});Explicación del código:
- Reproducción/Pausa: el botón de reproducción/pausa cambia según el estado del video. Si el video está en pausa o ha terminado, se reproduce; de lo contrario, se pausa.
- Barra de progreso: a medida que el video avanza, la barra de progreso se actualiza para reflejar el tiempo transcurrido. También permite al usuario avanzar o retroceder en el video.
- Control de volumen: se puede ajustar el volumen del video con la barra de volumen. También añadimos la funcionalidad para silenciar y activar el sonido.
- Pantalla completa: el botón de pantalla completa expande el video a pantalla completa utilizando el método
requestFullscreen()compatible con los principales navegadores modernos.
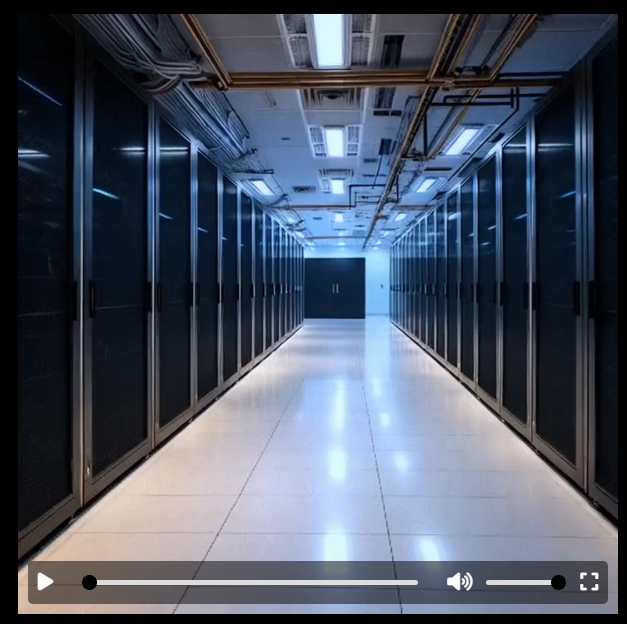
A continuación veremos la previsualización del reproductor con un video de ejemplo:

En conclusión
Con este reproductor de video personalizado, hemos aprendido cómo integrar HTML, CSS y JavaScript para crear una experiencia visual minimalista y funcional. Además, al usar FontAwesome, le añadimos un toque moderno y personalizado a los controles.
Este tipo de desarrollo te permite ofrecer una experiencia más personalizada a los usuarios de tu sitio web, mejorando la interacción y el diseño
Si te interesa saber más sobre HTML, CSS y JavaScript, déjame un comentario o escríbeme un mensaje.
Más sobre Diseño y desarrollo Web
Deja una respuesta