
Para quienes desarrollamos soluciones Web es común encontrarnos con la necesidad de optimizar nuestro código. En este sentido, JavaScript nos ofrece estructuras que nos permiten escribir menos código.
Una de las estructuras más utilizada al programar es la condicional, el famoso If / Else.
Ejemplos de código
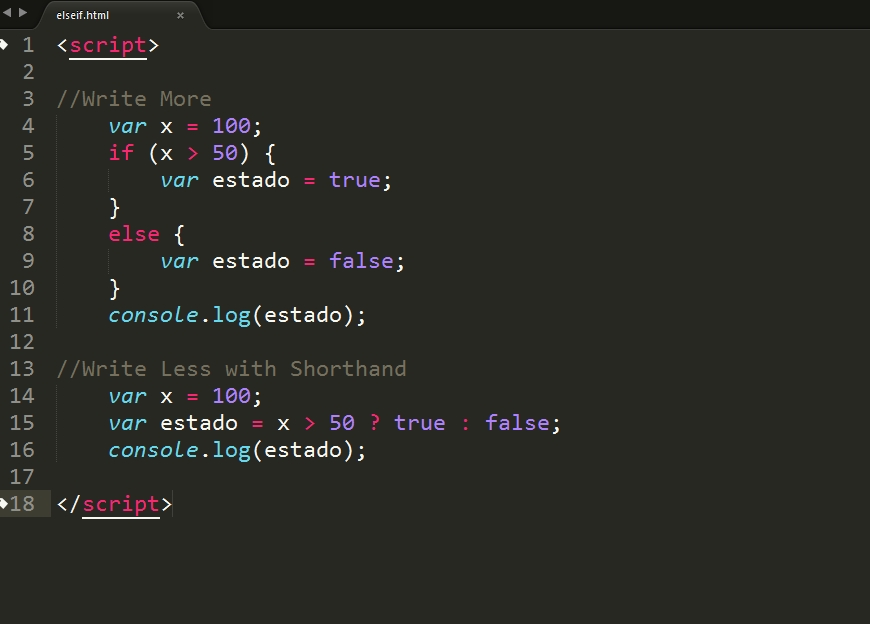
Imaginemos el siguiente código escrito en JavaScript:
var x = 100;
if (x > 50) {
var estado = true;
}
else {
var estado = false;
}
console.log(estado);
¿Qué podemos hacer para mejorarlos? Utilizar la manera «compacta» de escribirlo, mediante el uso de estructuras más simplificadas en JavaScript, como podemos ver en el siguiente ejemplo que emplea el operador condicional ternario:
var x = 100; var estado = x > 50 ? true : false; console.log(estado);
Como podemos apreciar, en ambos ejemplos obtenemos el mismo resultado, pero la segunda alternativa resulta más compacta para leerlo.
Consideraciones finales
Los ejemplos anteriores se han escrito con el uso de var para definir las variables. Esta es la palabra reservada del sistema para mayor compatibilidad, la escritura «más clásica» de JavaScript.
A partir de ECMAScript 6 (ES6) se recomienda el uso de let (variables de bloque) y const (constantes).
Esto nos permitiría escribir el ejemplo empleando const y el operador condicional ternario de la siguiente manera:
const x = 100; const estado = x > 50 ? true : false; console.log(estado);
Como podemos apreciar, ahora la declaración de x es como constante. Luego declaramos la constante estado y evaluamos si el valor de x es mayor a 50 para definir si es true o false.
Finalmente recurrimos a console.log() para mostrar el estado en la consola del navegador.
Es importante destacar que los ejemplos detallados en este artículo son para comprender las características abreviadas de JavaScript. En proyectos reales se recomienda emplear nombres descriptivos para variables y constantes. En ese sentido, console.log() es una herramienta para que los desarrolladores podamos probar el resultado de un código, y este mecanismo no debería emplearse de cara a los usuarios finales.
Más sobre Diseño y desarrollo Web

Deja una respuesta