Para quienes realizan diseño web, el límite histórico que imponía el uso de tipografías (web safe fonts) fue superado con la llegada de CSS y @font-face. En el 2010 se lanza el servicio online Google Web fonts que luego sería bautizado Google Fonts. Hoy en día estas fuentes se encuentran en millones de sitios Web y su uso sigue creciendo.
Qué es Google Fonts
Para comenzar arrancaremos con las definiciones. Google Fonts es un directorio online que cuenta con más de 800 tipografías listas para usar en nuestros proyectos. Es un sistema gratuito y se mantiene actualizado, agregando nuevas características y fuentes, que están clasificadas por nombre de la familia tipográfica y por categoría.
Tendremos la posibilidad de utilizar las fuentes online (sin necesidad de descargarlas), pero también podremos ir por la alternativa de guardarlas en nuestro equipo, si lo deseamos. Cada tipografía permite tener una vista previa de como luce. También podremos acceder a las variantes Light, Regular, Semi-bold y Bold en las familias que esté disponible.
Cómo agregar Google fonts a nuestro proyecto Web
Si optamos por usar Google Fonts de manera online, ingresamos en https://fonts.google.com. Vamos a la tipografía elegida, tocamos sobre el icono + que está en la parte superior derecha de la fuente y esto la agregará entre las fuentes que tenemos seleccionadas (aparecerá en un popup ubicado en la parte inferior derecha de la pantalla). Allí veremos todas las familias que agreguemos.
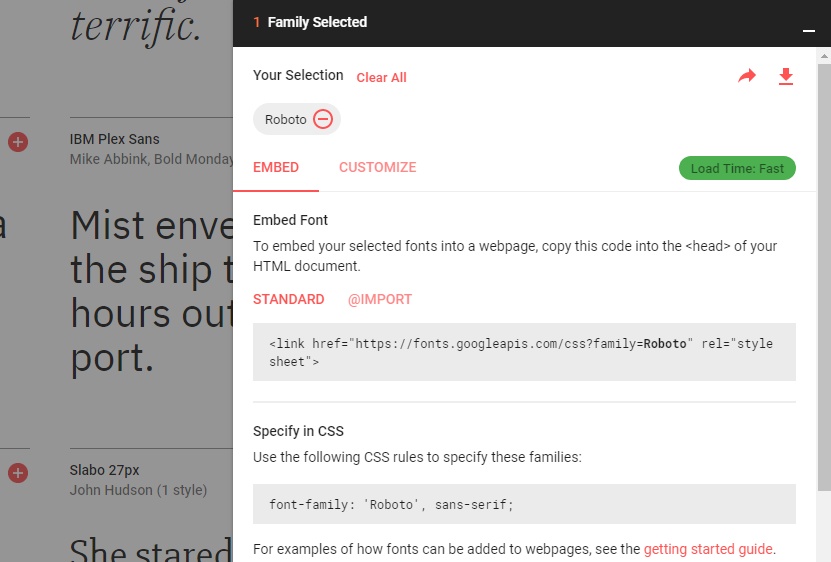
En ese mismo espacio tendremos las opciones de como colocar la fuente en nuestro proyecto. Podremos optar por la manera estándar y de esa manera, copiamos el link en la cabecera de nuestro documento HTML (en el <head>) y la usamos con la regla font-family en nuestro CSS con el nombre de familia indicado en el código que nos ofrece Google.
Si prestamos atención, esta misma ventana nos muestra el tiempo de carga. Esto puede ir creciendo a medida que agreguemos más fuentes. Por esta razón resulta recomendable no abusar de la cantidad de fuentes que incluimos, si deseamos que la performance de nuestro sitio sea óptima.
En la parte superior derecha de esta ventana también veremos la opción de descarga de la fuente.
Consideraciones finales
Una de las grandes ventajas de Google Fonts es que no debemos preocuparnos por convertir las fuentes según el sistema del usuario. Este servicio se ocupa de ofrecer la mejor versión disponible de la fuente, según las características del navegador que está utilizando el usuario.
Si tenemos dudas sobre el tipo de licencia, la compatibilidad y la privacidad que ofrece este servicios, podemos ingresar en el documento Frequently Asked Questions de Google Fonts.
Más sobre Diseño y desarrollo Web


Deja una respuesta