
La utilización de mapas en nuestros proyectos Web o en Aplicaciones Móviles, es cada día más frecuente para cubrir un variado abanico de necesidades. Desde mostrar la ubicación del negocio de nuestro cliente, hasta permitir a los usuarios compartir datos en tiempo real o seguir el recorrido de nuestro pedido, los mapas han tomado un protagonismo muy marcado en el mundo actual.
En esta oportunidad vamos a hablar de OpenStreetMap (https://www.openstreetmap.org), una alternativa libre para utilizar en nuestro día a día o incluir en nuestros desarrollos.
Para comenzar a entender de que se trata, debemos decir OpenStreetMap se basa en un proyecto colaborativo y utiliza licencia Open Data Commons Open Database License (ODbL).
El proyecto fue creado en 2004, tiempo en el cual el éxito de proyectos libres colaborativos comenzaban a tomar fuerza. Con el tiempo, el proyecto OpenStreetMap fue logrando una comunidad muy interesante y ofrece una buena opción para aquellos que desean optar por mapas libres. Y para quienes aún no lo conocen es una alternativa que vale la pena prestar atención.
Comenzar con OpenStreetMap
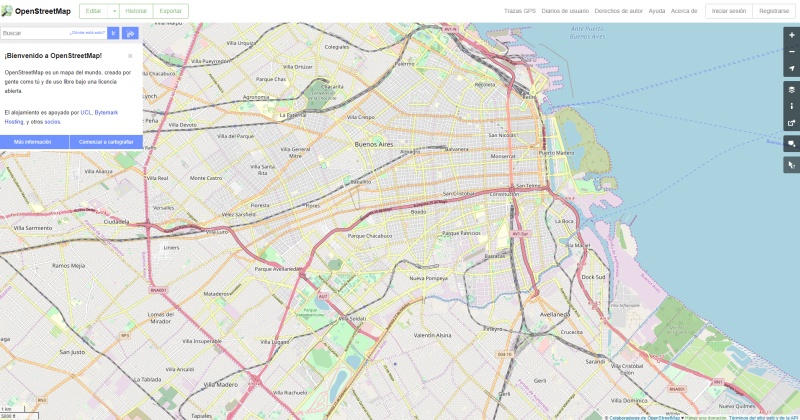
Como usuarios podremos registrarnos y hacer login o usarlo sin necesidad de autenticarnos. Encontraremos mapas de todo el mundo, con mayor desarrollo de las calles y principales punto de interés en las ciudades. Si bien podremos realizar muchos procesos sin necesidad de registro, en el caso que deseemos subir nuestro trazado desde GPS o realizar algunas correcciones, deberíamos pasar por el registro primero y login primero.

Si deseamos saber un poco más sobre su funcionamiento interno, podremos consultar la Guía de principiantes, donde encontraremos ayuda general de uso, aprender como navegar el mapa, cómo contribuir e información sobre los editores.
Desde el punto de vista como desarrolladores, existen diversas librerías y SDKs disponibles para implementar OpenStreetMap en nuestros proyectos. Si nos basamos en soluciones Web, utilizando JavaScript, podremos recurrir a Leaflet (https://leafletjs.com/). Esta librería es Open Source y nos ofrece ejemplos en su sitio Web, aportando facilidad de implementación para nuestros proyectos.
En conclusión
Como hemos visto en esta nota, OpenStreetMap es una alternativa libre que lleva varios años en el mundo de los mapas online y cuenta con buena versatilidad para incorporarlo en nuestros proyectos.
Para saber más sobre la licencia, derechos de autor y marcas registradas, podremos leer el documento sobre copyright: https://www.openstreetmap.org/copyright.
Más sobre Desarrollo Mobile
Deja una respuesta