
La posibilidad de generar de generar gradients para integrar en nuestros proyectos web es una de las características que se ha incorporado en CSS en la especificación del Nivel 3. Esta característica es un avance para los diseñadores web, ya que esto anteriormente se debía solucionar con imágenes o la combinación de otras técnicas.
Ultimate CSS Gradient Generator es un potente generador de degradados (gradients) que nos permite obtener un código CSS3 compatible con los principales navegadores, incluyendo además compatibilidad con versiones anteriores de Internet Explorer.
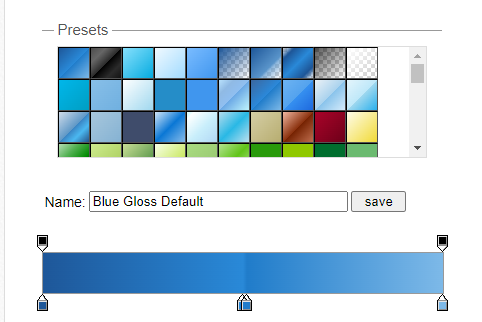
Con una interfaz intuitiva que nos recuerda a los clásicos editores de imágenes, esta herramienta online y gratuita, nos permite elegir los colores y el grado de trasparencia para genera el gradient. Y no solo eso, también podremos establecer el paso con diferentes colores, la orientación, el tamaño y otros agregados de compatibilidad.
Consideraciones finales sobre la generación de CSS3 Gradients
Generar estilos requiere conocimientos de CSS. En el caso de los gradientes, al tener que conectar escalas de colores, este trabajo puede ser un poco más laborioso. Por esta razón, una herramienta que nos ayude a resolver el tema puede ser una opción muy útil.
La dirección Web de esta herramienta es: http://www.colorzilla.com/gradient-editor/.
Más sobre Diseño y desarrollo Web
Genial!!! Muy buena herramienta. Publiquen mas!!!