El uso de first-letter en CSS ya existía desde niveles anteriores. Pero en CSS3 hay una pequeña variante en la sintaxis con el uso de ::
Este pequeño cambio es sencillo de aplicar si ya venimos trabajando con hojas de estilos. En este artículo veremos como hacerlo con un ejemplo sencillo de código.
Ejemplo de código
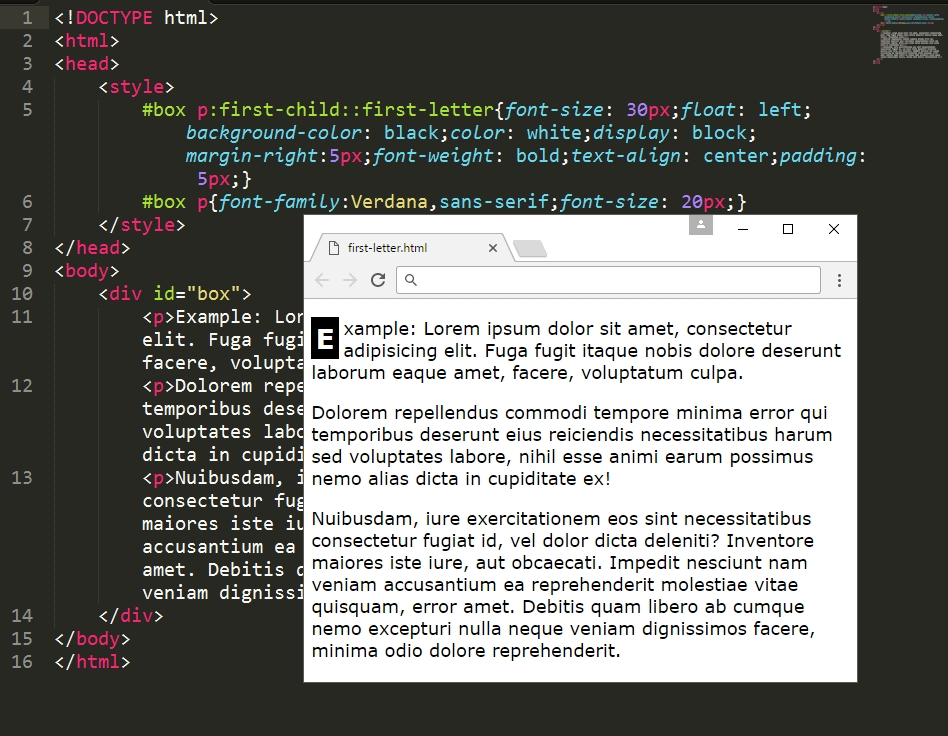
A continuación veremos un ejemplo del uso de first-letter en CSS3:
En la imagen anterior podemos apreciar al vista del navegador, donde la primera letra del primer párrafo (el first-child del div cuya id es box) se muestra con fondo de color negro y letra blanca.
A continuación veremos un ejemplo donde se combina el uso de la propiedad first-letter con la selección de el primer elemento dentro de una caja (en este caso un párrafo):
<!DOCTYPE html>
<html>
<head>
<style>
#box p:first-child::first-letter{font-size: 30px;float: left;background-color: black;color: white;display: block;margin-right:5px;font-weight: bold;text-align: center;padding: 5px;}
#box p{font-family:Verdana,sans-serif;font-size: 20px;}
</style>
</head>
<body>
<div id="box">
<p>Example: Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fuga fugit itaque nobis dolore deserunt laborum eaque amet, facere, voluptatum culpa.</p>
<p>Dolorem repellendus commodi tempore minima error qui temporibus deserunt eius reiciendis necessitatibus harum sed voluptates labore, nihil esse animi earum possimus nemo alias dicta in cupiditate ex!</p>
<p>Nuibusdam, iure exercitationem eos sint necessitatibus consectetur fugiat id, vel dolor dicta deleniti? Inventore maiores iste iure, aut obcaecati. Impedit nesciunt nam veniam accusantium ea reprehenderit molestiae vitae quisquam, error amet. Debitis quam libero ab cumque nemo excepturi nulla neque veniam dignissimos facere, minima odio dolore reprehenderit.</p>
</div>
</body>
</html>Como podemos apreciar en el código no es necesario especificar que estamos usando First-Letter en CSS3, ya que el estándar de estilos no requiere que indiquemos la versión. Simplemente utilizamos la sintaxis :: y si el navegador es compatible mostrará el contenido con el estilo indicado
First-Letter en CSS3: conclusión
Desde hace muchos años contamos con opciones para trabajar con los estilos de la primera letra de un contenido de texto. Con la evolución de las hojas de estilos First-Letter en CSS3 ha recibido una actualización en sus sintaxis.
Como hemos podido apreciar en esta artículo, el uso de esta característica es muy simple si contamos con conocimientos de HTML y CSS.
Para conocer más sobre la sintaxis de esta propiedad podemos leer el artículo publicado por MDN.
Más sobre Diseño y desarrollo Web

Deja una respuesta