¿Necesitas buscar y reemplazar código usando Visual Studio Code? Desde hace años, Visual Studio Code (VS Code) es uno de los editores de código más populares entre los desarrolladores. Su potencia y flexibilidad permiten realizar diversas tareas de manera eficiente, entre ellas, buscar y reemplazar texto o código dentro de un archivo o en todo un proyecto.
En este artículo, exploraremos cómo usar la funcionalidad de búsqueda y reemplazo en VS Code, sus opciones avanzadas, y las ventajas que ofrece en comparación con otros editores.

Búsqueda de código en el archivo actual
Si deseas buscar una palabra, variable o fragmento de código en el archivo que tienes abierto, VS Code ofrece un método rápido y sencillo:
- Acceso rápido a la búsqueda: presionamos
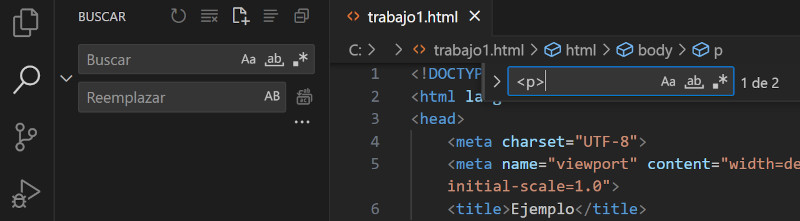
Ctrl + F(en Windows/Linux) oCmd + F(en macOS) para abrir la barra de búsqueda dentro del archivo. - Escribir el término de búsqueda: aparecerá una barra de búsqueda en la parte superior derecha del editor. Introduce la palabra o frase que deseas buscar.
- Navegar entre resultados: podremos navegar por cada resultado de la búsqueda utilizando las flechas arriba y abajo que se encuentran en la barra de búsqueda o simplemente presionando
Enterpara pasar al siguiente. - Resaltar coincidencias: VS Code resalta todas las coincidencias en el archivo, lo que te permite visualizar rápidamente dónde aparecen las palabras buscadas.
Búsqueda en todo el proyecto
Cuando necesitamos buscar algo en todo un proyecto o en múltiples archivos, VS Code tiene una funcionalidad mucho más poderosa:

- Acceder a la búsqueda global: presionamos
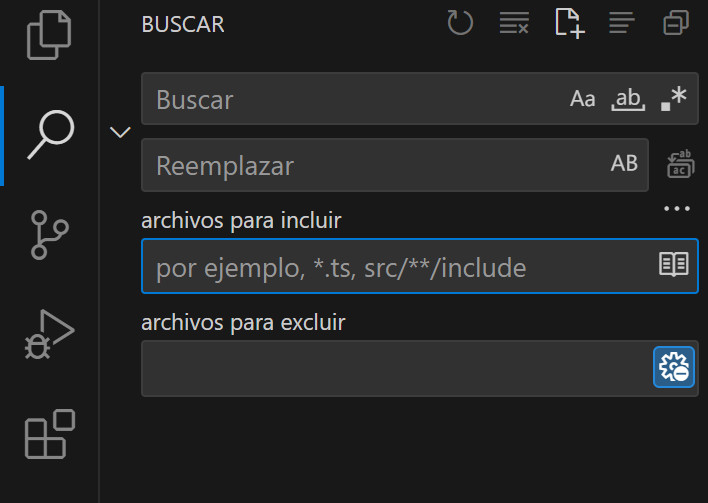
Ctrl + Shift + F(en Windows/Linux) oCmd + Shift + F(en macOS). Esto abrirá el panel lateral de búsqueda. - Introducimos el término de búsqueda: en el panel lateral, introducimos el término que deseamos buscar. VS Code buscará en todos los archivos del proyecto.
- Filtrar resultados: podemos especificar qué archivos o directorios deseas incluir o excluir de la búsqueda, utilizando los botones
...en el cuadro de búsqueda. Por ejemplo, podríamos buscar solo en archivos.jso excluir la carpetanode_modules. - Opciones avanzadas: dentro de las opciones disponibles, contamos con la posibilidad de usar expresiones regulares, buscar respetando mayúsculas y minúsculas, y definir si solo deseamos buscar palabras completas.
- Resultados detallados: VS Code mostrará una lista con todas las coincidencias encontradas, indicando el archivo y la línea en la que se encuentran, lo que nos permite saltar rápidamente a esa ubicación.
Reemplazo de código en Visual Studio Code
VS Code no solo permite buscar, sino que también facilita el reemplazo de fragmentos de código o texto. Veamos a continuación estas características.
Reemplazo en el archivo actual
Si deseamos realizar un reemplazo en un archivo en particular, nos posicionamos en dicho archivo y podemos seguir las siguientes indicaciones:
- Acceder a la opción de reemplazo: presionamos
Ctrl + H(en Windows/Linux) oCmd + H(en macOS) mientras estás en el archivo abierto. - Introduce el término a reemplazar: junto al campo de búsqueda, encontraremos otro campo donde podremos escribir el texto o código por el cual deseamos reemplazar las coincidencias.
- Reemplazar individualmente: tenemos la posibilidad de desplazarnos por las coincidencias y reemplazar una a una haciendo clic en el botón
Replaceo presionandoAlt + Enter. - Reemplazo masivo: si deseamos reemplazar todas las coincidencias en el archivo, utilizamos el botón
Replace Allo presionaCtrl + Alt + Enter.
Reemplazo en todo el proyecto
Para reemplazar texto o fragmentos de código en todo el proyecto es posible seguir los pasos que veremos a continuación:
- Acceder al reemplazo global: después de abrir el panel de búsqueda global con
Ctrl + Shift + FoCmd + Shift + F, haz clic en la flecha hacia abajo junto al campo de búsqueda para mostrar la opción de reemplazo. - Especificar el reemplazo: introducimos el término de reemplazo en el segundo campo.
- Previsualización de cambios: VS Code permite previsualizar los cambios antes de confirmar el reemplazo. Tendremos disponible una lista de todos los archivos y líneas afectados.
- Reemplazar todo: para realizar un reemplazo completo, podremos hacer clic en
Replace Allpara realizar el reemplazo en todos los archivos donde se encontraron coincidencias.
Ventajas de VS Code para buscar y reemplazar código
A continuación veremos algunas de las características principales para buscar y reemplazar código desde Visual Studio Code:
- Búsqueda rápida y optimizada: VS Code indexa el contenido de tu proyecto, lo que permite realizar búsquedas extremadamente rápidas incluso en proyectos grandes.
- Soporte de expresiones regulares: las expresiones regulares permiten realizar búsquedas complejas y precisas. Por ejemplo, si deseamos encontrar todas las variables con un patrón específico o eliminar comentarios en tu código, las expresiones regulares son la herramienta ideal.
- Vista previa de cambios: antes de aplicar un reemplazo masivo, podremos ver exactamente qué líneas y archivos serán modificados, lo que ayuda a evitar errores accidentales.
- Integración con Git: si estamos trabajando en un repositorio Git, VS Code muestra de manera clara qué archivos han cambiado tras realizar una búsqueda y reemplazo, permitiendo revisar los cambios antes de hacer un commit.
- Exclusiones inteligentes: podemos configurar VS Code para excluir automáticamente carpetas como
node_modules,dist, o cualquier otra que no deseemos incluir en las búsquedas, lo que acelera los procesos y mantiene el enfoque en archivos relevantes. - Extensiones para buscar y reemplazar avanzado: la capacidad de personalización de VS Code es muy alta, gracias a sus extensiones. Es posible encontrar extensiones que optimicen aún más el proceso de búsqueda y reemplazo, incluyendo herramientas que integran acciones como buscar dentro de bases de datos o archivos comprimidos.
Para completar
Buscar y reemplazar código en Visual Studio Code es una tarea sencilla, pero extremadamente poderosa. Sus opciones avanzadas, como las expresiones regulares y la búsqueda a través de proyectos completos, lo hacen una herramienta ideal para cualquier tipo de desarrollador, desde principiantes hasta profesionales.
Las funciones de reemplazo, junto con las vistas previas y la integración con Git, ofrecen un control detallado sobre los cambios en el código, lo que minimiza errores y mejora la productividad.
Visual Studio Code está disponible para Windows, Linux y MacOS y se puede obtener más información en: https://code.visualstudio.com/.
Más sobre Diseño y desarrollo Web
Deja una respuesta